Here we go again with two brand-new features:
- Design View;
- Tooltips for journey map sections;
- Updated presentation mode.
Let's light up the 💡 and inspect them.
🔎 Design View
Getting a complete overview of journey mapping initiatives will now be available with the Design View functionality. We introduced it to help you identify relations between different initiatives, zooming in from high-level to narrow-scoped journey maps.
There are 3 default levels, such as Ecosystem (a high-level overview for each service within the bigger company), Strategic (a service-level overview of the journey or persona), and Tactical (detailed journeys and personas).
Yet you can customize default levels and add new levels for more complex visualizations.
📝 Annotate your journey map
Journey maps can be hard to comprehensive without guidance. To make things easier for you, we’ve introduced the possibility to annotate your journey map’s swimlanes. This way you can add instructions on how to fill in the map or how to read the map properly.
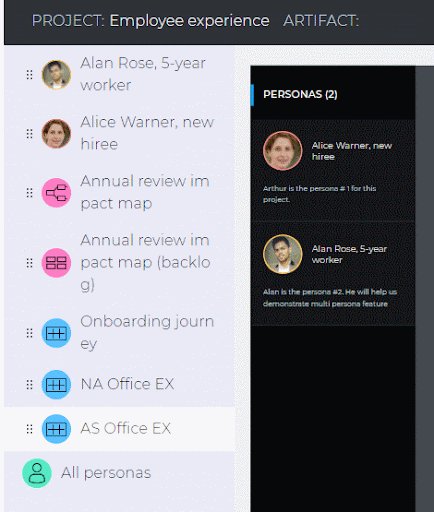
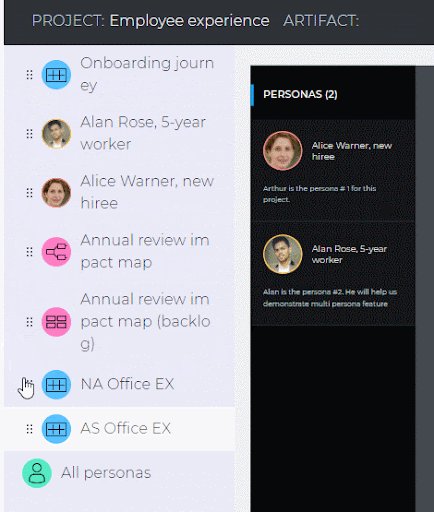
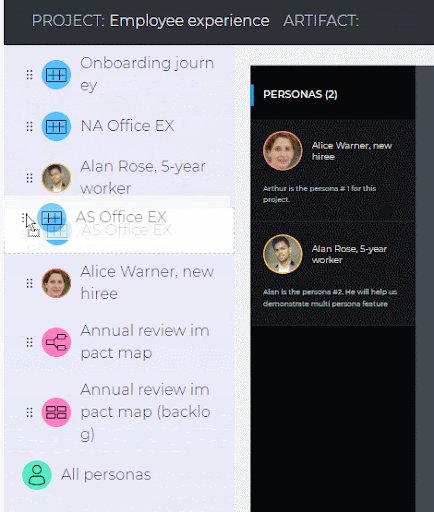
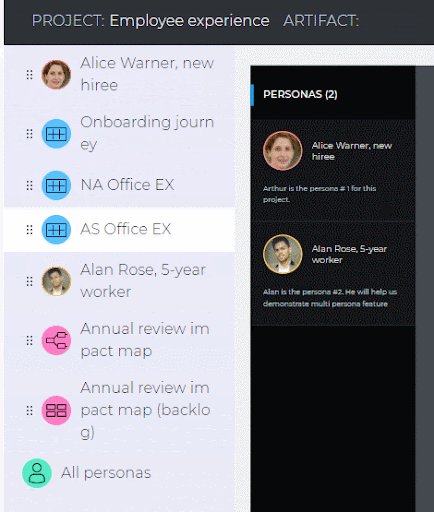
📺 Updated presentation mode
Now you can change the order of maps and personas in the presentation mode.

See how it works
Fancy a visual presentation of these features? Watch the Zoom session with our Account Executive Olga where new functionality is coming alive on your screen.





