We keep exploring possibilities of our CJM Online Tool outside of its main scope. Because, you know, all these nifty columns and rows must be good for something other than creating Customer Journey Maps, right? So let’s put them all to work by trying to build a Service Blueprint in UXPressia.
What is a service blueprint?
Service blueprints are like customer journeys, but rather than focusing on customers’ experience, they help to understand how your service performs from both front- and back-end. By creating a blueprint of your service you can expose all sorts of operational inefficiencies. It’s a must for designing services as well as managing service operations.
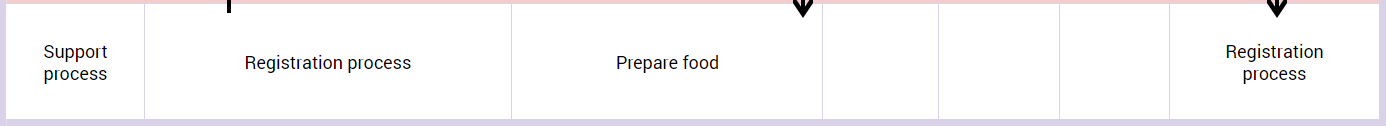
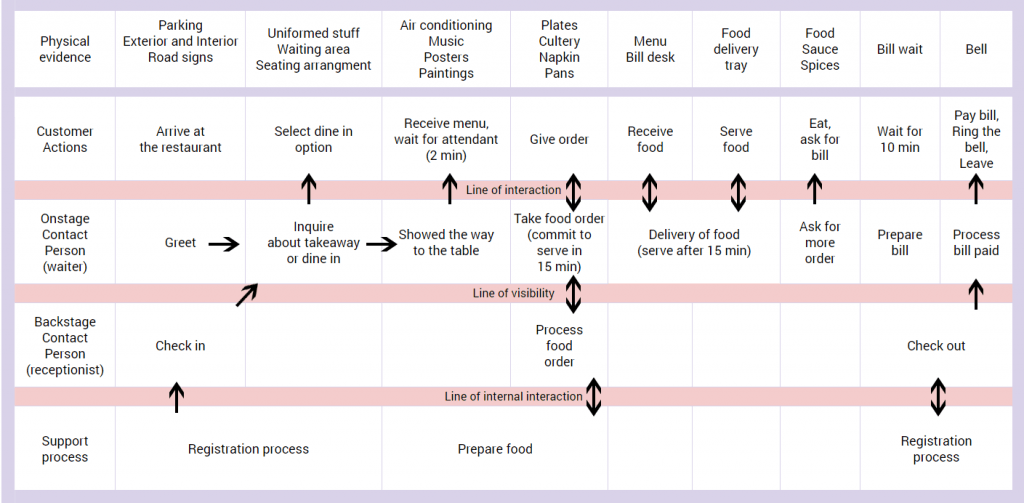
Let’s have a look at a typical blueprint example and its components:

As you can see from the picture, this blueprint example consists of several steps aka columns and different layers aka rows. You may have noticed that the layers fall into those visible to customers and those hidden from customers’ eyes. This is called “lines of visibility”. Essentially, there are 3 lines in a typical blueprint:
- Line of interaction. This is where customers meet employees and transactions occur.
- Line of visibility. As it comes from its name, this line separates the visible layer from what’s hidden from customers. They can see the waiter taking their order, but not how this order gets passed to the kitchen and processed.
- Line of internal interaction separates backstage interactions from different support processes required to perform an operation. For example, passing the order from the waiter to the kitchen is a backstage interaction while processing the order inside the CMS system is a support process.
Now have a closer look at each component. Here’s what you would usually put into a service blueprint:
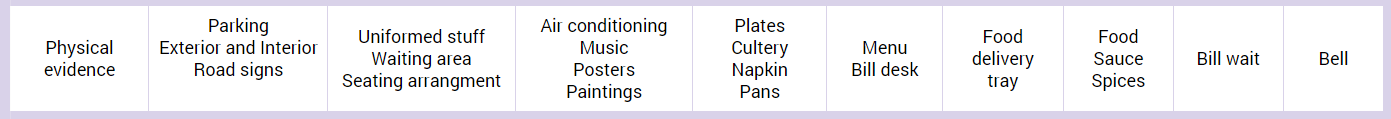
Physical Evidence
Physical evidence can be anything visible to customers like employee uniform, your building’s exterior and interior, menu and so on.
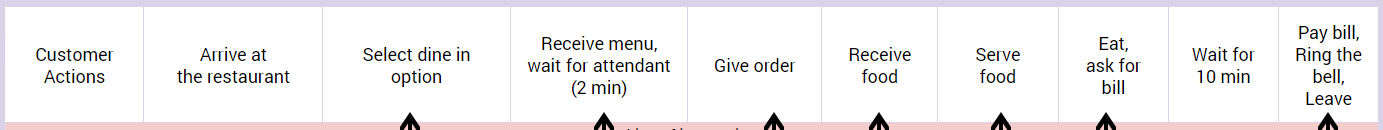
Customer Actions
These are the steps taken by customers when interacting with a service. Arriving at the café, looking for a table, receiving the menu and making an order – all these components should be listed in this blueprint section..
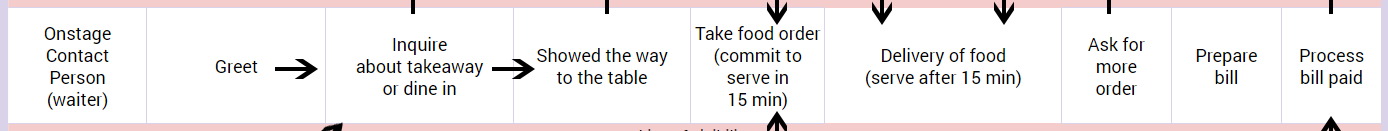
Front-Stage (visible to customers) Actions
These are steps employees take when communicating with customers. This includes greeting, taking orders, serving food. You get the idea.
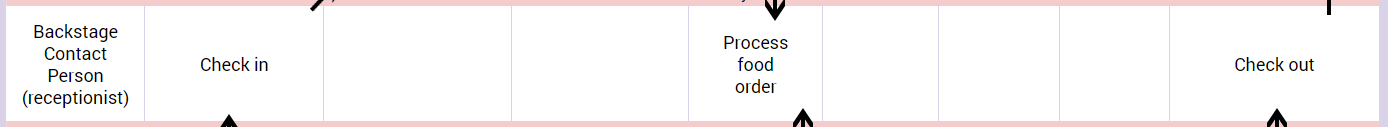
Back-Stage of Interactions (invisible to customers)
At this level, we can see the steps taken by employees to process customers’ orders. Keep in mind that customers cannot see what happens here.
Support Processes
These are activities that have to be executed by employees in order for a service to be delivered. Like processing orders inside of a CMS program etc.
There can be lots of other optional bits as there are no strict rules on how to blueprint services. We took one the most common examples.
Once a service blueprint is ready, you can see all interactions and operations in relation to each other, which is very handy for efficiency assessment and seeing the big picture.
How to create a service blueprint in UXPressia?
Now that we’re on the same page, it’s time to take a crack at building a service blueprint in UXPressia.
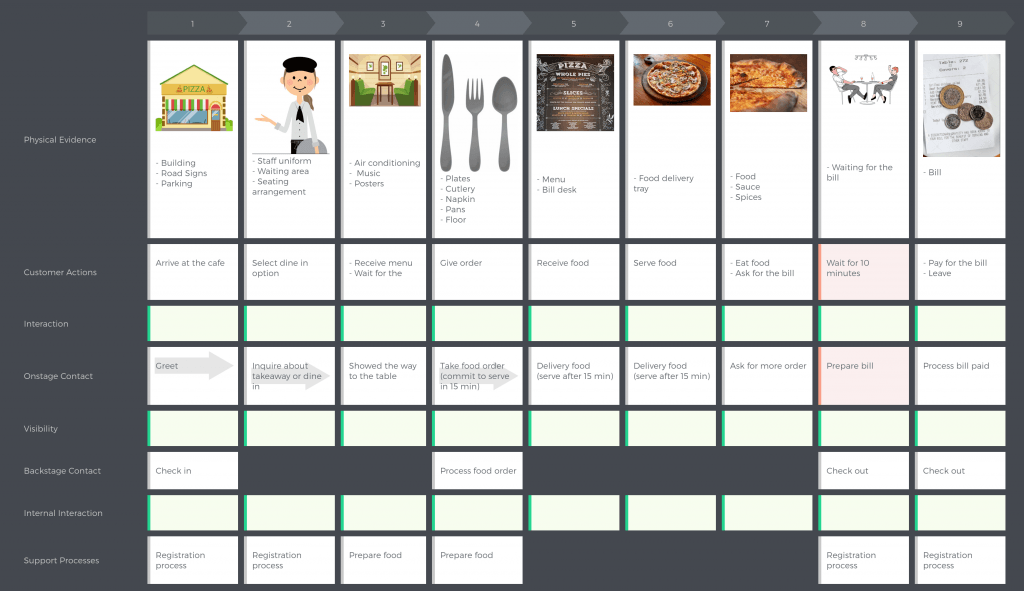
We’ll use colors to separate lines of interaction from one another. Add a few fancy icons and all that’s left is filling text boxes. Check this out:

Our service blueprint does lack some arrows, but still looks pretty consistent and the best part is that you can make this in a matter of minutes without designers and expensive software.
Wait. This isn’t the best part.
The best part is that now you can share this blueprint with anyone be it your officemate or a distributed team member from another part of the world. You can work together to refine it, show to your clients, export to PDF, CSV, PNG, and PPTX.
Don’t forget that with a multitude of customizable sections you can turn your service blueprint into a true masterpiece.
And that’s how you make a service blueprint with UXPressia. CJM and Service Blueprints put together become a real deal allowing you to design killer services.
And with this knowledge, it’s time to try it yourself! To help you get started with service blueprinting, we have designed a special template that lets you visualize all the frontend and backend processes of your service and launch it as soon as possible.