A customer journey map is a live document that needs to be continuously updated. It has to evolve along with your customer and your business. But updating journey maps manually is a pain.
And today, we are happy to say that we've come up with a way to automate at least a part of this process. Meet the Embed Code section. Let’s take a look at how it works and what opportunities it brings to customer journey mappers.
What's embed code?
The embed code in general is a piece of HTML generated by a third-party website (e.g.: YouTube, Twitter), that users can copy and paste into their own webpage. This embedded code will then show the same media, application, or feed on the user's web page as it does in the original source.
What opportunities does it bring to the customer journey mapping process? Let's take a look at a few examples.
Prototyping tools
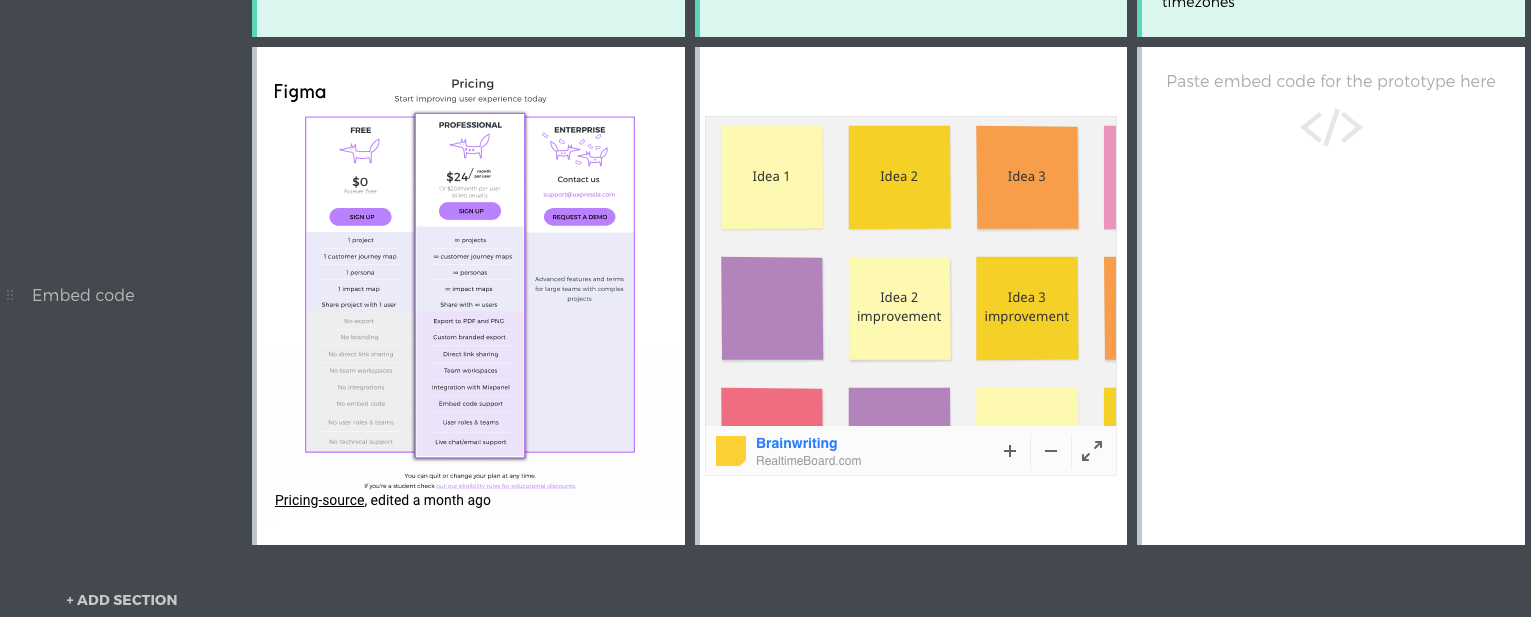
Embed code section lets you add the prototypes of sites and mobile apps to your customer journey map from such tools as Figma, InVision App, Marvel App or boards from tools like RealtimeBoard. Please visit our Help Center to see how it’s done.
Site prototypes added via the embed code function are updated every time you click the refresh button on your CJM. It's so much better than having static images.
Having this function on board, you can either show the stakeholders the prototype of your current functioning site or present them with a prototype of a future site, if your project is still in development.

Audio files
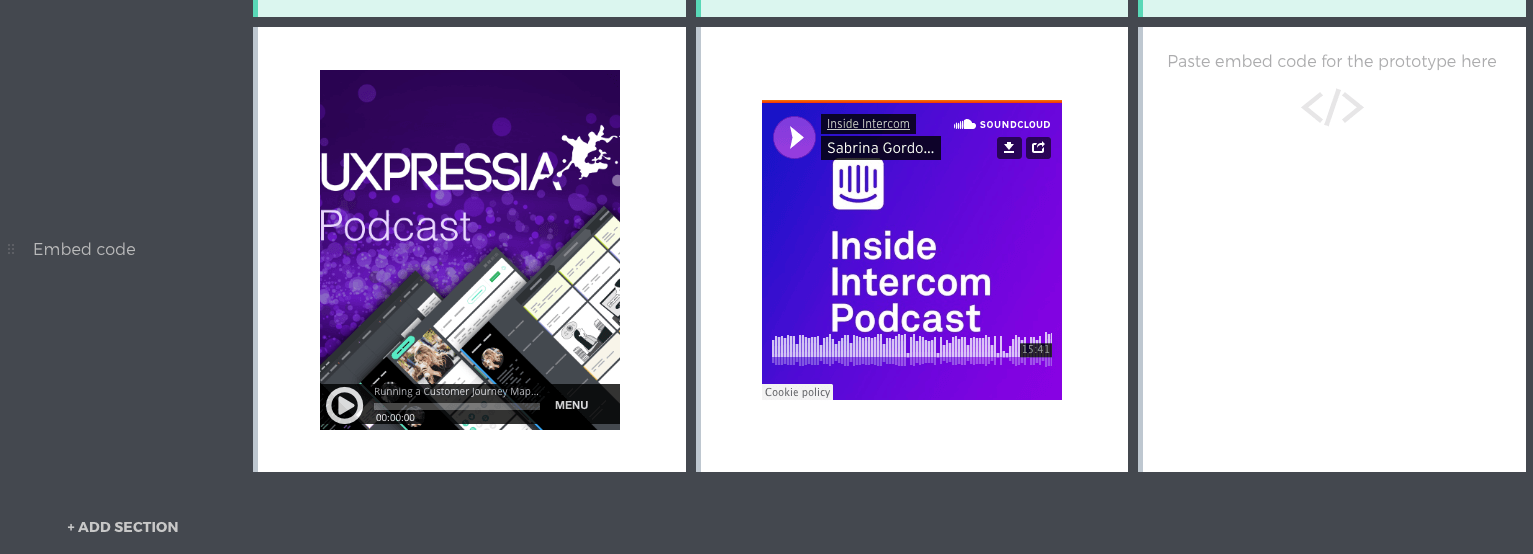
Running a podcast about your business or product on SoundCloud or other sound hosting platform can be a good sales channel on the initial stages of the customer journey, so you might think about adding them to the CJM. The embed code section will allow you to play them right inside a journey map.

Videos
Just like podcasts, videos can be a good way to inform customers of your business during the initial stages of your interaction with them or instruct them on the product further along their journey. Again, there is no need to switch from your CJM window to any 3rd-party sites in order to play the video, which is great. Platforms like YouTube and Vimeo will allow you to play the videos in the embed code section of your CJM. Or you can use our video section for that as well.
Google docs, sheets
If you have any Google documentation that your customers somehow come across along the way (e.g. delivery documentation, price lists, etc.), make sure to add it to the journey map as a touchpoint. The embed code section can be also used for keeping close some of the internal docs or customer interviews (instead of dropping all the interview text in a text box). It’s all possible now, as Google documents support the embed code function.
Presentations
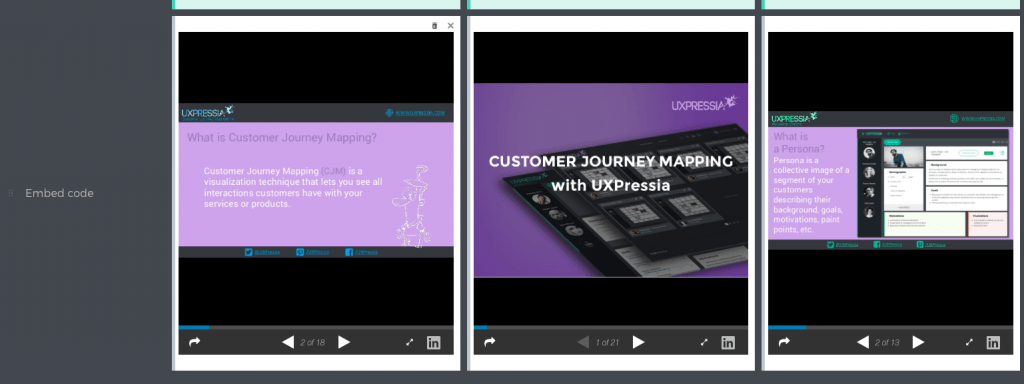
You can now view both the internally used and customer presentations right inside the journey map. Here is a number of presentation tools you can use for that purpose:
- Prezi
- Slideshare
- Google Slides

Surveys and polls
Polls and surveys are an important part of customer journey mapping process that is likely to get updated once in a while. Tools like Google Forms and PollDaddy will keep your polls and surveys fresh on you customer journey maps.
This is just a tip of the iceberg of all the things you can do with the embed section. So no matter how often the docs, polls and media files on your CJM get updated, embed code section will keep them fresh at all times. And, it also work for our Personas Online as well!