The e-commerce market is growing rapidly. With new e-commerce businesses emerging daily, it is getting increasingly harder to stay competitive. So, how do you succeed in such a rapid and competitive environment?
Among all the variables of all the success formulas out there, there's only one constant — an exceptional customer experience. And other e-businesses cannot copy this ingredient.
And there’s one framework that is really good at helping you step up your customer experience game — e-commerce customer journey mapping.
Contents
Customer journey mapping
Customer journey mapping is a visualization of every interaction happening between customers and your product or service at all stages of their engagement.
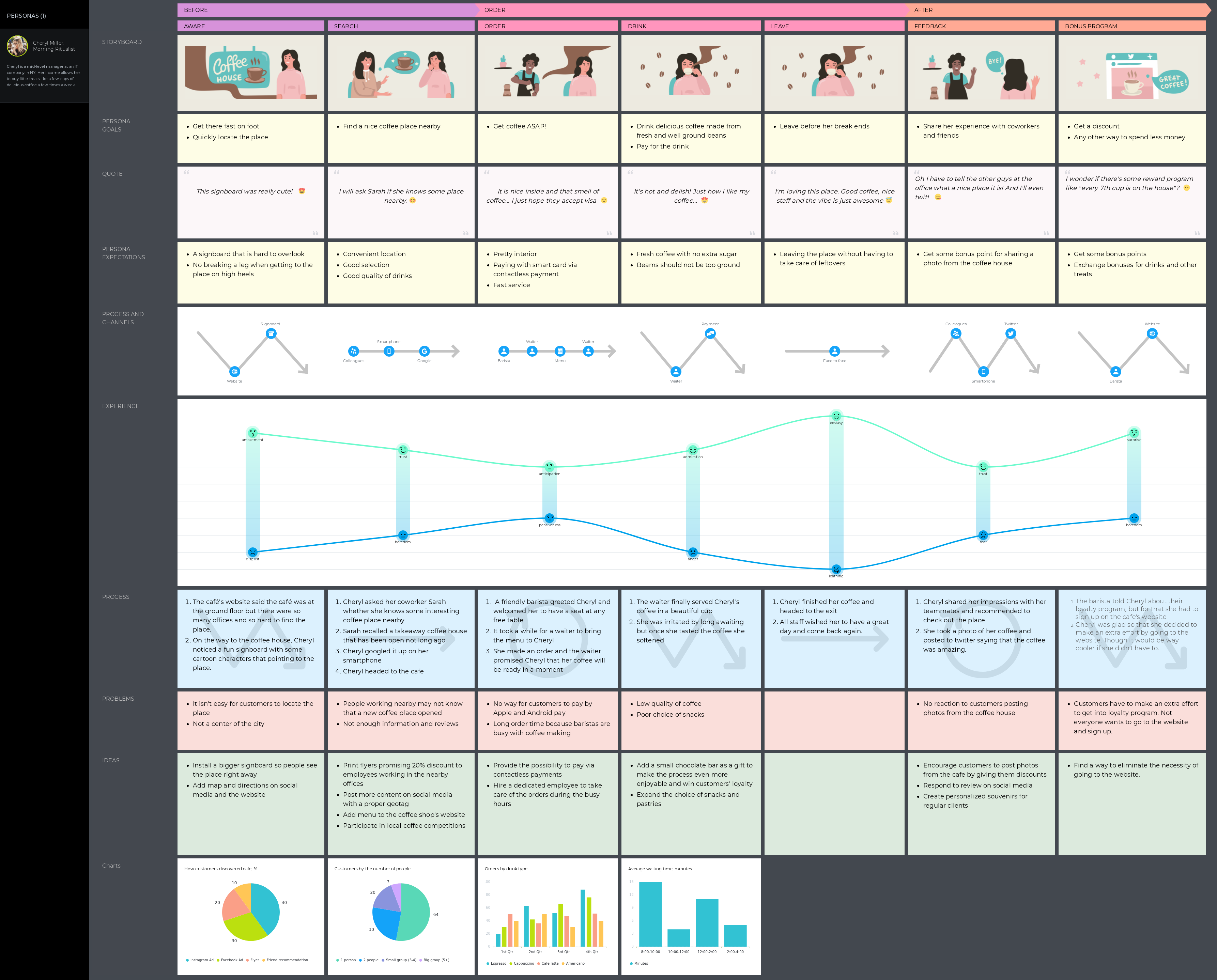
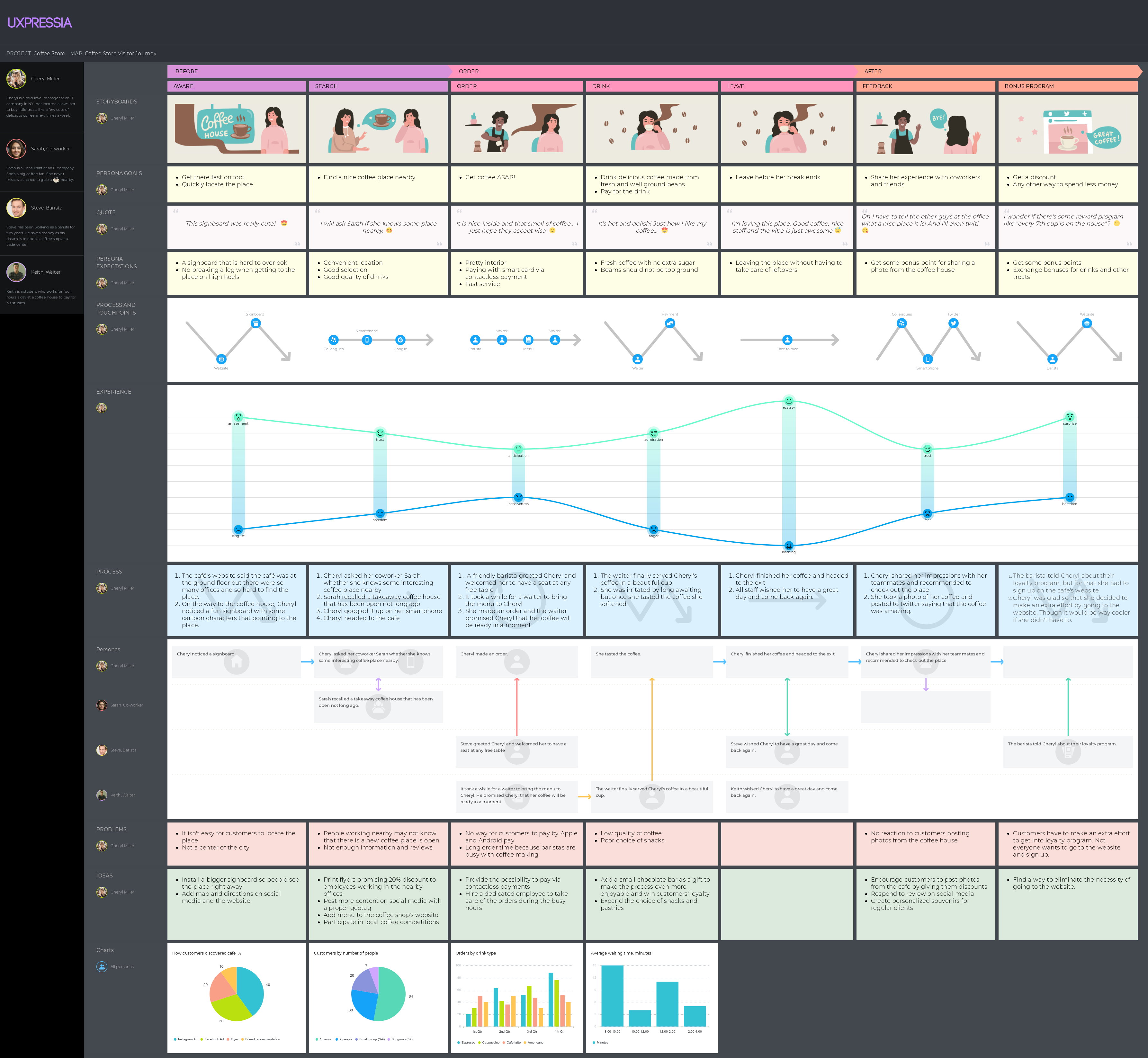
Here is what a complete customer journey map may look like:
You can use this technique to understand how your business performs from your customers’ standpoint, as it allows you to put together all the data and order it in a clear and comprehensive way.
Some of the things you can do with the help of customer journey maps in e-commerce are:
- Capturing all the touchpoints and channels customers go through when visiting your e-commerce website. And what’s most important, understand what happens during those interactions;
- Understanding how customers feel at every step of their journey with you and what you can improve so they get less dissatisfied and more happy with your service;
- Indicating the pain points of the journey and brainstorming solutions;
- Discovering moments of truth for your customer.
Now that we’ve covered the basics, let’s proceed to a customer journey in e-commerce.
What is the e-commerce customer journey?
In e-commerce, a customer journey is a dynamic and evolving story shaped by individuals' interactions and experiences during their online shopping endeavors. At its core, it embodies the seamless fusion of technology, user expectations, and brand engagement.

This narrative extends beyond the mere act of making a purchase, encompassing every touchpoint from the first spark of awareness to the post-purchase engagement.
In this intricate journey, the significance lies not just in the transaction itself but in the holistic experience crafted by businesses. A successful e-commerce user journey is characterized by personalized interactions, user-friendly interfaces, and the ability to anticipate and cater to customers' needs.
The journey becomes a testament to a brand's commitment to customer satisfaction, weaving together elements of convenience, trust, and delight, resulting in loyal and returning customers.
Understanding and optimizing the e-commerce customer journey is pivotal for businesses seeking to forge lasting connections with their clientele. It is a strategic approach that goes beyond the transactional aspect, acknowledging that each customer journey phase influences the brand's overall perception.
A positive journey fosters customer loyalty, encourages repeat business, and can transform satisfied customers into advocates who willingly share their positive experiences with others.
An e-commerce customer journey is also a valuable source of insights for businesses aiming to refine their strategies. By analyzing customer behavior, preferences, and pain points along the customer journey, companies can adapt and enhance their offerings continually. This iterative process ensures a competitive edge in the market and positions the brand as one that prioritizes and evolves with its customers.
Ultimately, the e-commerce customer journey is a narrative of reciprocity — a continuous exchange between the customer and the business. When thoughtfully navigated and enriched, it becomes a powerful tool for businesses to drive sales and establish enduring relationships in the digital marketplace.
The prep-work before the actual e-commerce journey mapping

To take the most out of your customer journey mapping process, you will need to make some preparations beforehand. Make sure you’ve got all the following things covered before starting with journey mapping.
Set the goal
Start with setting clear and achievable goals before getting down to the mapping part. Here are some examples of the goals you might want to target for your e-commerce project:
- increasing conversion and overall sales of an online store;
- discovering pain points and problems in a given scope of the journey;
- brainstorming the solutions for discovered problems;
- reduce the number of refunds;
- increase the number of reviews.
You can pick one or a combination of them. The bottom line here is you need a goal so it both helps you track progress and define the scope of the journey area you want to map.
Define the scope
Set the scope of the journey you’re going to map out. Covering the entire customer journey in e-commerce will take too much time and effort. Most likely, it won't be feasible to complete such a challenging task in a single sitting.
Instead, you can either start off with the most problematic part that needs immediate attention or focus on the part of the journey you already know too well. This way, you will be able to start mapping without investing in additional research.
Consider starting your mapping exercise with the stages related to one of the crucial elements of an e-commerce website — checkout. Although it’s not the first thing customers face when purchasing online, according to the statistics, around 70% of products added to the cart eventually get abandoned.
This is a powerful argument for taking checkout-related stuff more seriously and analyzing how to improve the customer experience at that particular stage of their journey.
Use personas
If you think mapping out your website page by page is enough, think again. You need to map a customer journey with your customer in mind, differentiating between customer and business goals. That’s where personas come into play.
Speaking scientifically(ish), a buyer persona is a collective image of a particular group of customers that represents their behavioral patterns, goals, expectations, and frustrations.
Creating a journey map without knowing exactly who your customers are is like creating a map for everyone and no one at the same time.
When mapping journeys for an online store, you will find that some buyer personas are more tech-savvy, and some are less. They will also have different goals when interacting with your site, expectations at journey stages, and experiences. As a result, their customer journeys will also differ.
Take all of that into account before you start mapping the journey of a particular customer segment.
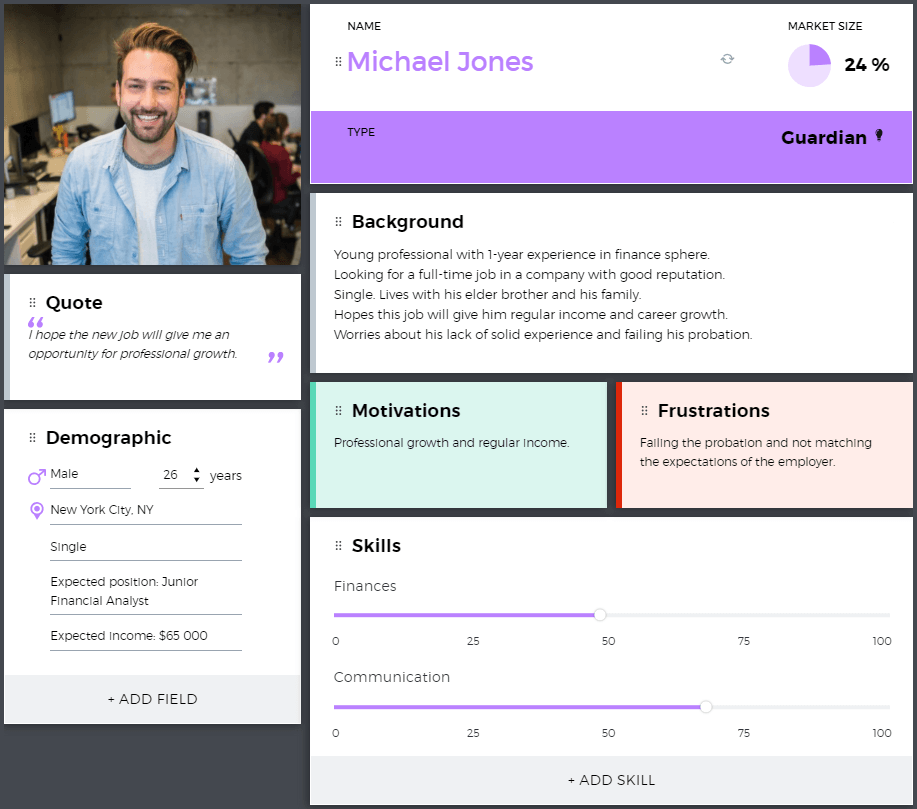
Take a look at this buyer persona that we created for an e-commerce customer journey map example in our persona building tool:

Collect the data
Research is an essential step that comes before analyzing the customer journey of an online store. Adding real-world data brings tangibility to your journey maps and helps you identify the most problematic stages of the journey.
For instance, you will need to know how many visitors made it to the checkout page, how many eventually completed the purchase, becoming new customers, and the percentage of those who dropped out. If you have a multipage checkout, it would be useful to know which product pages cause your visitors to abandon their cart.
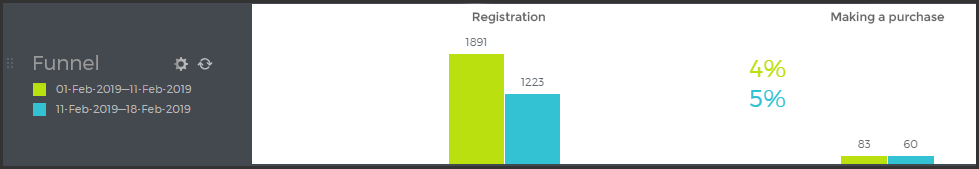
Web analytics is an excellent source of data. And by the way, you can combine that data with journey maps using our customer journey mapping tool. It supports the integration with Mixpanel and Google Analytics, which will let you display real-time analytics data on your e-commerce customer journey maps in the form of a marketing funnel.
That way, you will have some hard data to back up your journey maps.

Here are other data sources that can be used to learn about your customer journey before putting it on the map:
- HotJar uses interactive heatmaps of customer clicks and actions to help you visualize how they engage with particular online store pages and where they need help.
- Net Promoter Score (NPS) ranges from 0 to 10 and shows the willingness of your customer to recommend your product to others. This provides a simplified, yet highly effective vision of a brand’s popularity and customer loyalty.
- Teammates who can share knowledge about the actual customer journey and its particular stages. For example, if you decided to focus on improving the delivery stage, it would be reasonable to invite the stakeholders from the delivery department, from the head of the department to couriers who deal face-to-face with your customers.
E-commerce customer journey stages
What are typical e-commerce customer journey stages? We’ll explore them through a fictional example.
Imagine Sarah, an avid fitness enthusiast, scrolling through her social media feed. As she leisurely swipes through photos of scenic landscapes and adorable pets, she stumbles upon an eye-catching sponsored post showcasing a new line of high-performance activewear. It serves as the trigger, sparking the first phase of her e-commerce user journey: Awareness.

Intrigued, Sarah clicks on the post, delving into the brand's profile. She explores product images, reads captions, and clicks on a link leading her to the brand's website. Now, at the Interest stage, Sarah is on a quest for more information. She navigates through the site, exploring product descriptions and customer reviews, and perhaps watching a video highlighting the durability and style of the activewear.
The brand cleverly captures her interest, offering a 10% discount for first-time customers. Tempted by the offer and convinced by positive reviews, Sarah adds a few items to her virtual shopping cart. Now, she's transitioning to the Consideration stage, weighing the pros and cons of her selections.
As Sarah contemplates her choices, the brand doesn't let her enthusiasm wane. An automated email promptly lands in her inbox, acknowledging her cart activity and offering personalized recommendations based on her preferences. This thoughtful touch moves Sarah into the Decision-making stage, subtly nudging her closer to making a purchase decision.
Encouraged by the seamless online experience and the brand's customer-centric approach, Sarah confidently clicks the "Checkout" button. The purchase is complete, marking the Conversion stage. The brand doesn't stop there — they send a thank-you email, including a discount code for her next purchase and inviting her to join their loyalty program.
Sarah is now at the post-purchase, Delivery, stage. She eagerly awaits the delivery of her activewear, and the brand, through strategically timed follow-up emails, keeps her engaged by sharing fitness tips, styling ideas, and sneak peeks of upcoming collections. This not only ensures customer retention but also plants the seeds for Sarah's potential advocacy as a satisfied customer.
In this narrative, we've traced Sarah's e-commerce customer journey from awareness to post-purchase engagement, highlighting the importance of a seamless, personalized, and customer-centric experience throughout each step.
Let's now work together to create an e-commerce customer journey map example.
Creating an e-commerce customer journey map
It’s time to get down to actual mapping. First, you will need to draft the backbone (or skeleton) of the customer journey map. These are the stages a customer persona goes through while interacting with your online store.
Draft the backbone
Let’s continue with our delivery e-commerce customer journey map example and try to identify the substages of the delivery stage.

- Requesting the delivery. At this substage, customers complete the purchase and type in their delivery information. Usually, it is done at the checkout page, so it may be considered a major customer touchpoint to pay attention to at this substage.
- Confirmation call or email. Possible touchpoints of the substage: getting a confirmation email and communicating with a customer service agent.
- Waiting for the delivery. This might be the most irritating part of the delivery journey stage for many customers, so it’s a good idea to keep them updated on the delivery information while the item is on its way. Touchpoints may be the same as at the previous substage. Others could include, for example, getting email updates on the delivery status.
- Receiving the items. Contrary to the previous substage, it is the most joyful moment of the whole shopping process, so take your time to think about making it even more memorable. Touchpoints: courier, package.
- Signing the docs. Although this formality is kind of irrelevant for a customer at this point, make sure not to make it too complicated. Touchpoints: meeting a courier, signing delivery documentation.
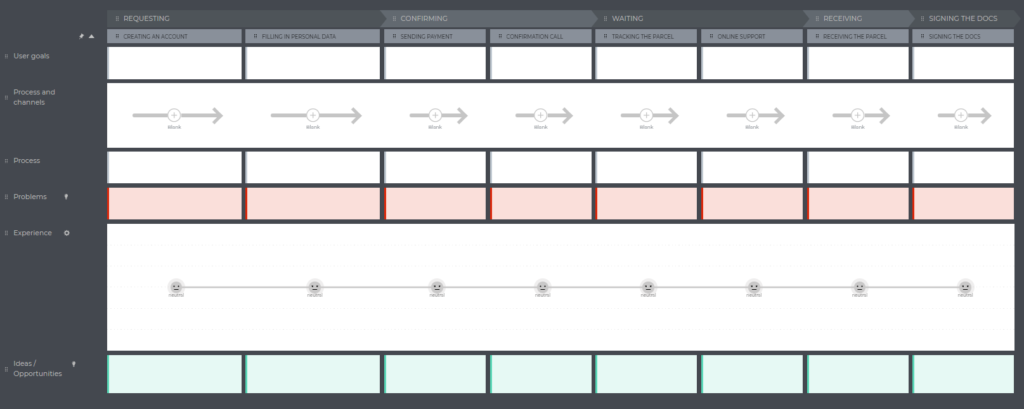
Here is what the backbone of the e-commerce customer journey map will look like.
In the same way, you can divide the purchasing process into “Review cart”, “Checkout”, “Payment”, and other stages and analyze them in your map.
Add some meat
Let’s briefly look at other steps of creating a customer journey map.
- Customer goals and expectations
Adding customer goals and expectations will let everyone see what your customers pursue at each stage and how it aligns with the goals of your business. At the Search stage, this could be “finding the necessary product with minimum effort”; at the Waiting for the delivery substage, this is definitely “getting the product ASAP”, etc.
- Touchpoints
Identify the interactions happening between your business and customers at each stage: when visiting the homepage or the checkout page, during communication with the customer service agent, etc. This will help you determine the ones that need improvement and eliminate those that encourage your customers to move straight to your competitors.
- Processes & channels
Specify the channels the persona uses and what processes look like during their customer journey. Here are some channel examples: website, advertisement, social media, phone call, mobile app, email, etc. Make sure that the experience you deliver the same positive experience across all the channels.
- Problems & Ideas
Find the pain points the customer encounters while purchasing on your website. It can be a page that loads for years, poor website navigation, low-res images, slow and confusing checkout, lack of support, etc. After that, come up with ideas for solving these problems.
- Moments of truth
Moments of truth (MoTs) are the moments when a customer either stays with your business or leaves forever. For an e-commerce website, a site structure and design, the checkout page, communication with support, and the help center are the most common MoTs. So it's worth paying extra attention to such moments and ensuring everything about them is as customer-friendly as possible.
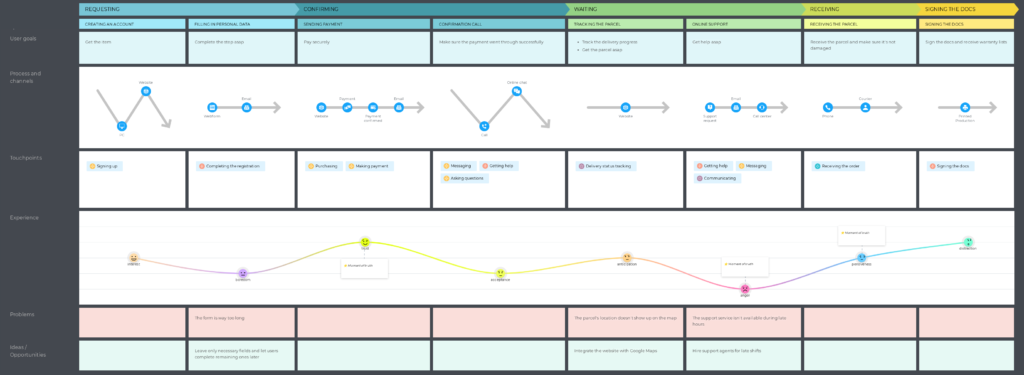
And that’s what you will see after you map out all these points and add some visual touch to your customer journey map:
How online stores can improve their user journey?
With a finished map in front of you, you will be able to determine problems your customers have to deal with at different parts of the journey. And, certainly, you will start thinking about the ways to solve them.
Online stores can enhance their user journey through a combination of intuitive design, personalized customer experiences, and customer-centric strategies.
Below are some practical ways online stores can improve their user journey experience, illustrated with examples.
Consider the ease with which customers can navigate through the website. Implement clear and intuitive menus, categorize products logically, and provide a search bar for quick access.
For instance, the online store of a well-known electronics brand organizes products by category and features a prominent search bar, allowing visitors to find what they need effortlessly.
Personalization
Leverage data to personalize your online shopping experience. An online clothing company, for instance, could use past purchase history to recommend complementary products or offer exclusive discounts based on customer preferences.
Amazon's personalized product recommendations serve as an excellent example of how tailored suggestions can enhance user engagement.
Mobile optimization
Recognize the prevalence of mobile users. Ensure the online store is optimized for various devices, particularly mobile phones. A fast, responsive, and mobile-friendly design enhances the overall customer experience. Launching a mobile app is also a bright idea.
The mobile app of a popular food delivery service is a prime example of seamless mobile optimization, allowing visitors to browse menus and place orders effortlessly on their smartphones.

Transparent product information
Provide detailed product information, including specifications, sizing charts, and customer reviews. This transparency builds trust.
The online store of a cosmetics company, for instance, not only showcases product features but also includes video tutorials demonstrating the application of the products, enhancing the customer's understanding of what they look like on real people and confidence in their purchase.
Efficient checkout process
Simplify the checkout process to minimize friction.
A well-known online marketplace incorporates a one-click purchase option for registered users, reducing the steps required to complete a transaction. This streamlined approach saves time and reduces the likelihood of cart abandonment.
Some of the customers will also value a guest checkout option.
Responsive customer support team
Prioritize responsive and accessible customer support. Live chat features, chatbots, and clear contact information contribute to a positive user experience. And make sure to respond to your customer emails.
An online tech company, for instance, utilizes a chatbot for instant assistance, guiding users through common troubleshooting issues and product inquiries.

Post-purchase engagement
Continue engaging with customers at post-purchase stages. Send order confirmations, shipping updates, and request feedback.
An online bookstore, for example, sends personalized book recommendations based on a customer's purchase history, encouraging ongoing engagement and future purchases.
Social proof and trust signals
Incorporate social proof elements, such as customer testimonials, ratings, and trust badges into your website pages. A popular travel booking website prominently displays user reviews and satisfaction ratings, influencing potential customers' decisions and fostering trust in the platform.
By integrating these strategies and learning from successful examples, online stores can create a user journey experience that, besides being efficient and enjoyable, also establishes a strong connection between the business and its customers.
What to do next
Creating a CJM is a good chunk of work, but it doesn't end there. Maximize its value by articulating a clear plan for implementing ideas and passing it on to the responsible individuals.
Doing all that is so much easier with UXPressia as it allows collaboration with all the teammates simultaneously and has exporting and sharing capabilities.
In addition to that, we have created e-commerce customer journey map examples (and many more customer journey map examples) that already include some general stages and touchpoints.
This is the updated article originally published in March 2019.









Hey Dan!
Great article, can you please share with us high-quality pictures that we can read the details on the picture “complete customer journey map”?
thanks!
Hey Netanel!
You’ll find a high-quality image here:
For more journey mapping inspiration, feel free to check out our templates section: https://uxpressia.com/templates
Adding analytics to a customer journey map in ecommerce is very powerful, great feature. It also means you have to regularly revisit and update the map with new data, which means you can track implementation progress and discover new areas for improvement. Thanks for the post
A nice customer journey ecommerce example, but I think what might be missing here is retention. We try to include it as the final stage for all our maps. At the very least, it helps us keep in mind that the ultimate goal is not only for the customer to have a good experience, but for them to actually come back to shop with us.
I couldn’t agree more! Creating a CJM is a vital step in the process of providing an exceptional user experience, but it’s equally important to have a clear plan for the implementation of the ideas generated from it. Also, thank you for the ecommerce customer journey map example. I’m gonna try and build my own map, using it as a reference. It’s always a headstart and offers a solid foundation. I’m looking forward to exploring UXPressia and leveraging its capabilities to create an outstanding CJM for our customers.