Touchpoints and channels are crucial elements of any customer journey, but they tend to get mixed up when it comes to actual mapping. Read on to find out a practical way to distinguish between touchpoints and channels.
First, let’s dive into these two definitions, then find the difference between them and settle this issue once and for all.
Contents
What is a customer journey touchpoint?
Let’s first take a look at touchpoints. A touchpoint is a moment in time when an interaction happens between a customer and your product, service, or business in general.
The examples include situations that happen on the website, through marketing, personal interactions, or a phone call. If customers find out something about your product, sign up for a newsletter, buy something, or give feedback, they do this by "touching" your business. And that's why they're called touchpoints. 🙂
Our main goal when mapping a customer journey is to find and map out all the possible touchpoints. The touchpoint with the less favorable experience defines the overall level of customer satisfaction at the end of the entire journey.
Mapping all the possible touchpoints sounds great, but doing that can be challenging. So, is there any well-tried number to take as a starting point for a customer journey map?
We’d go with 5–7. And it’s the minimum because you will definitely find more physical and digital touchpoints once you start analyzing your business.
Here are a few customer journey touchpoint examples:
- Getting a product demo;
- Getting help and support;
- Checking out;
- Booking a table;
- Giving feedback about one's experience;
- Collecting information about a product or service;
- Doing a warranty return;
- Signing up for an online service.
Channels in customer journey maps
Unlike touchpoints, channels are a medium of communication between a business and its customers. It is the environment where touchpoints occur.
For example, it’s a corporate website or the phone the customer uses when calling customer support. Some channels are interactive, they can give your customer a response, e.g., live chat, phone calls, social network.
Others are not, e.g., billboards and flyers. Channels can be offline (brick-and-mortar store, an ad at an airport) and digital or online (a website or a mobile app).

A few examples of channels:
- Skype call;
- Forums;
- Online advertisement;
- Call center;
- Face-to-face communication;
- Mobile app;
- Social networks;
- Live chat;
- Talking to friends.
The difference between touchpoints and channels
In essence, you can think of the difference between channels and touchpoints in the following way. A touchpoint happens when a customer has a certain need. For example, they want to learn more about a service, make a payment, or arrive at a hotel to stay for a few nights. And they're looking for ways to satisfy this need. So, a channel is a means a business provides to meet this customer need.
And while one and the same touchpoint might happen across different channels, some channels support only a specific set of touchpoints.
For instance, a customer can pay for the order (touchpoint) through the website, via bank payment, or by handing cash to the delivery man. At the same time, customers can use their smartphone to access the website to pay for the chosen item, order delivery, and give a phone call to the support team.
Note: not every channel can provide good support for a certain touchpoint. For example, you're trying to send emails, whereas your customers may prefer calls, but according to GlobalCallForwarding, 57% of customers ranked call support as their first and most comfortable preference for communication.
If you don't have enough resources to support all of your channels, it's better to focus on the ones you can support to keep customer experience consistent across all the stages. So remember that when (re)designing your customer journeys.
To learn more about customer journey mapping or polish your mapping skills, be sure to check out the UXPressia Academy course.
How to improve your customer journey touchpoints?

Improving and optimizing buyer journey touchpoints is crucial for enhancing the overall customer experience and fostering customer loyalty.
Strategies and examples from various businesses
- Understand customer needs and expectations
Conduct surveys and interviews or analyze customer feedback to understand customers’ pain points and expectations. Let’s take an Airbnb as an example. This platform regularly collects feedback from hosts and guests to enhance its platform and user experience.
- Personalization
Amazon uses data analytics to personalize recommendations based on customer browsing and purchasing history. This personalization enhances the shopping experience and increases the likelihood of repeat business.
- Seamless multichannel experience;
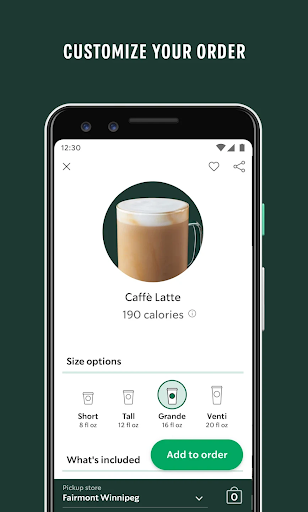
Starbucks allows customers to order and pay through its mobile app, providing a seamless transition from online to in-store experience. This approach not only saves time for customers but also encourages app usage and loyalty.

- Consistent branding
Coca-Cola maintains consistent branding across all touchpoints, from its social media presence to packaging design. This consistency helps reinforce the brand image and creates a unified customer experience.
- User-friendly website and mobile app design
Apple’s website and mobile app design focus on simplicity and intuitiveness. The clean interface and straightforward navigation contribute to a positive user experience.
- Proactive customer support
Zappos definitely stands out among similar online stores as it is known for its exceptional customer service. They go beyond customer expectations by offering free shipping and returns, as well as providing 24/7 customer support, ensuring a positive touchpoint experience for customers in need of assistance.
- Social media engagement
Wendy's, a fast-food chain, uses humor and engages with customers on social media platforms. This approach humanizes the brand and creates a positive emotional connection with customers.
- Streamlined checkout process
Shopify simplifies the checkout process for online retailers, reducing friction in the purchasing journey. The platform allows easy customization and integration of payment gateways, optimizing the end-to-end transaction experience.
- Loyalty programs
Sephora's Beauty Insider program offers personalized rewards, early access to products, and exclusive events. This encourages repeat purchases and loyalty by providing added value to customers.

- Post-purchase follow-up
Etsy sends follow-up emails asking customers to review their purchases. This not only helps gather valuable feedback but also reinforces the customer's connection with the brand.
- Gamification
Nike's Run Club app incorporates gamification elements, such as challenges and rewards, to motivate users to stay active. This makes the fitness journey more engaging and enjoyable.
- Augmented reality experiences;
IKEA's AR app lets customers visualize furniture in their homes before making a purchase. This technology enhances the online shopping experience and reduces the likelihood of returns.
By incorporating these strategies and learning from successful examples, businesses can enhance their customer journey touchpoints, providing a more satisfying and memorable experience.
How to optimize the number of buyer journey touchpoints?

Optimizing the number of customer journey touchpoints involves streamlining interactions to create a more efficient and effective experience. Need some bright ideas on how to do that? Leverage other companies' experience.
Touchpoint optimizations strategies:
- Use CRM systems like Salesforce or HubSpot to consolidate customer data across various touchpoints. Using them ensures a unified view of customer interactions, helping businesses avoid redundant customer journey touchpoints and provide a more coherent experience.
- Consider using an SSO solution like the one provided by Google. You may have used Google’s SSO by yourself, for instance, to create an account on some website. As a result, there’s a smaller number of customer touchpoints required for authentication, streamlining the user experience.
- Dropbox has an interactive Help Center that dynamically adapts based on user queries. This makes customers less dependent on support and eliminates the need to contact support by providing instant answers to common questions.
- Netflix uses predictive analytics to recommend content based on user preferences, reducing the need for users to search extensively for what they want to watch.
- Workflow automation tools like Zapier and Make can connect various apps and automate repetitive tasks, minimizing multiple touchpoints in processes like data entry or lead nurturing.

- Shopify integrates with various payment gateways, shipping providers, and inventory management systems, consolidating e-commerce touchpoints and providing a seamless end-to-end experience for both businesses and customers.
- HubSpot's progressive profiling allows businesses to collect additional customer information gradually over time. Instead of bombarding customers with lengthy forms, this approach minimizes initial touchpoints and enhances the user experience.
- Google Analytics offers cross-channel attribution models, helping businesses understand the impact of each marketing channel on the customer journey. Having these insights allows for a more strategic allocation of resources, reducing unnecessary touchpoints.
- Many websites use chatbots for instant customer support. For example, the chatbot on the website of a travel agency can assist users with booking queries, reducing the need for customers to call or email.
- AT&T provides a self-service portal where customers can manage their accounts, pay bills, and troubleshoot common issues. This makes clients less reliant on customer service touchpoints for routine tasks.

- Airlines like Delta use X (former Twitter) and Facebook for customer support. Integrating social media as a customer service channel reduces the need for customers to switch to a different platform to resolve issues.
By leveraging these strategies, businesses can minimize unnecessary touchpoints, making customer journeys more efficient and enjoyable.
It's also crucial to regularly assess and refine touchpoints based on customer feedback and emerging technologies.
Visualizing touchpoints and channels in UXPressia
Now, when it comes to actually placing channels and touchpoints on a customer journey map, you can do it in a few ways by using our CJM tool.
First off, there’s a Processes and Channels section with over 160 channels for different domains to choose from.
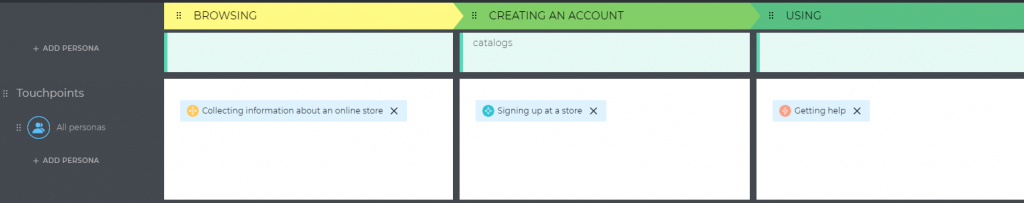
You can also have separate sections for touchpoints and channels, where you can easily add them to your map.
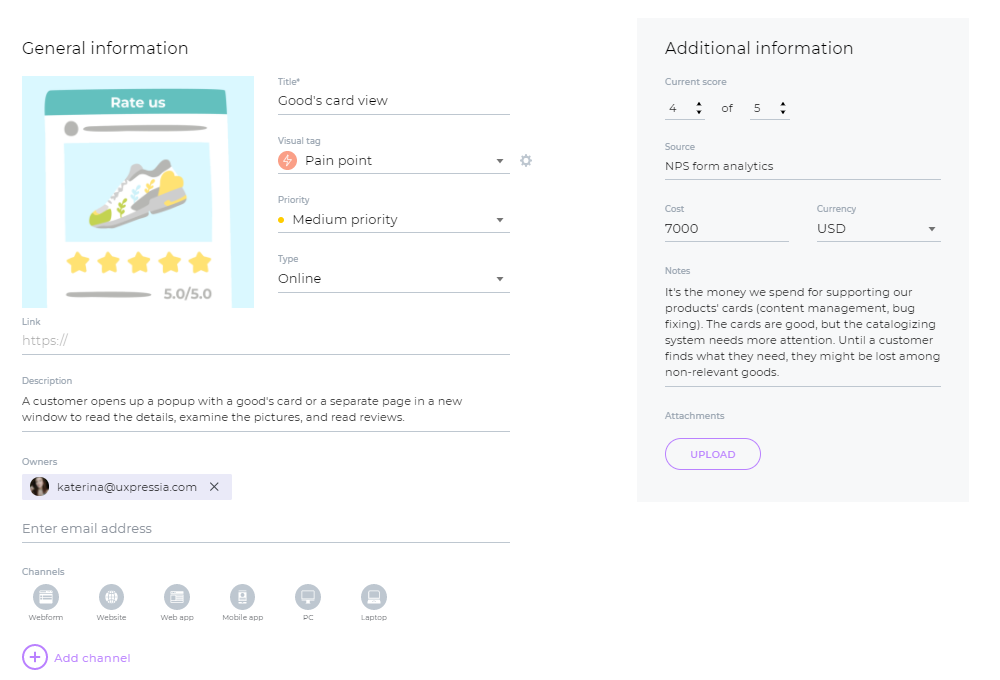
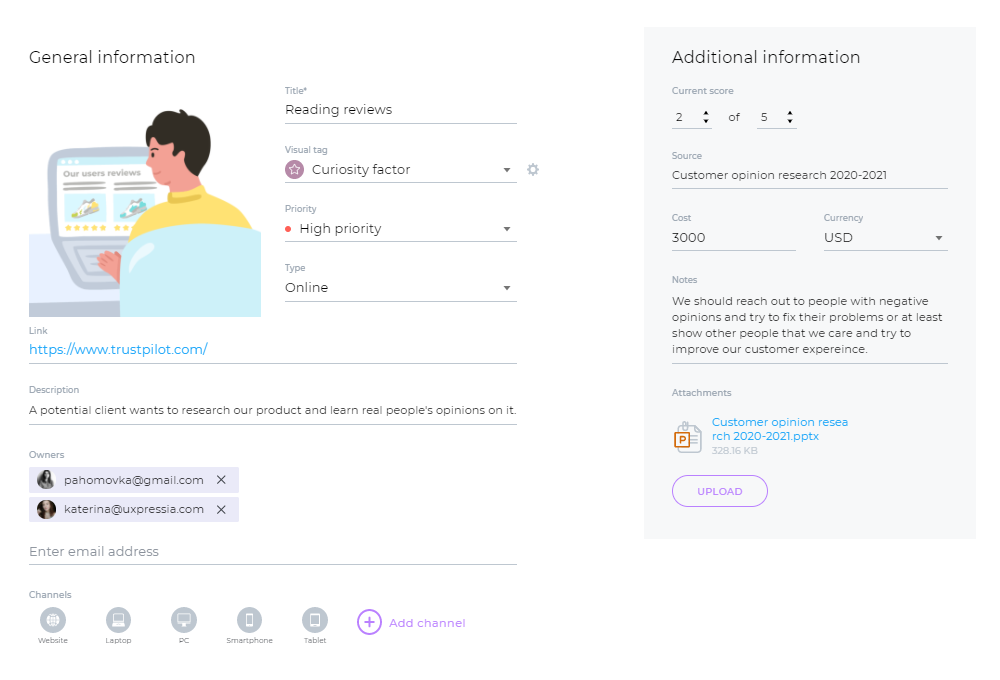
As for touchpoints, once you set up them in your Team Library, you can reuse them in different projects:
Add as many touchpoints per stage as seems necessary. The result may look like this:

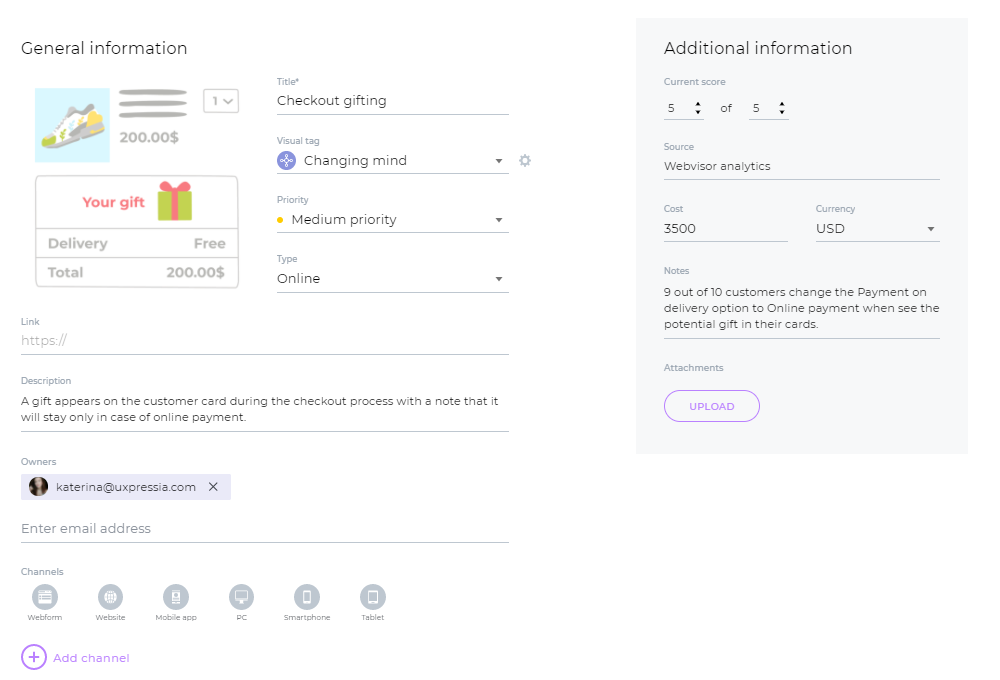
Pro tip: On the touchpoint page, you can add not only touchpoint-related information but also channels associated with this specific touchpoint.
In the channels section, you can add background icons and describe them in plain text if you want.
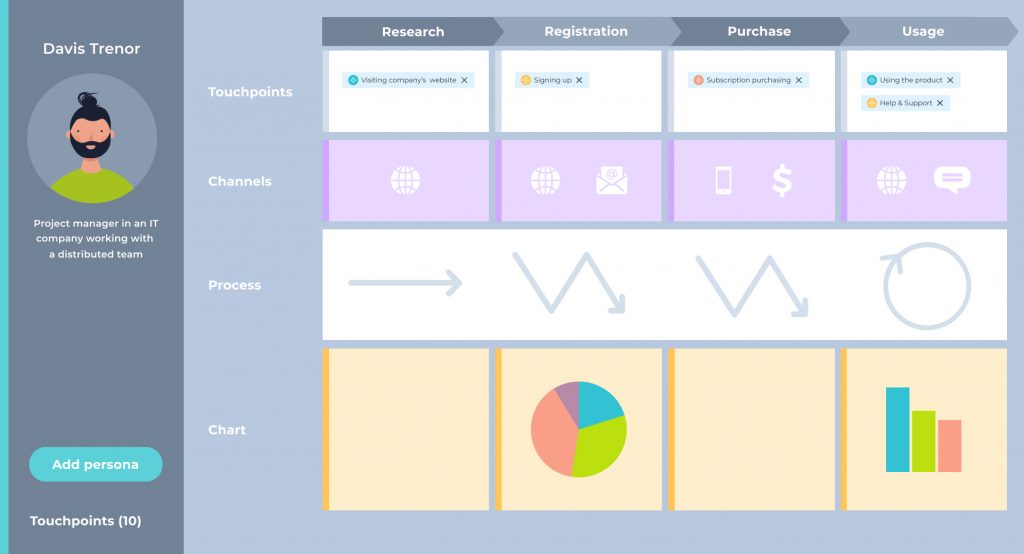
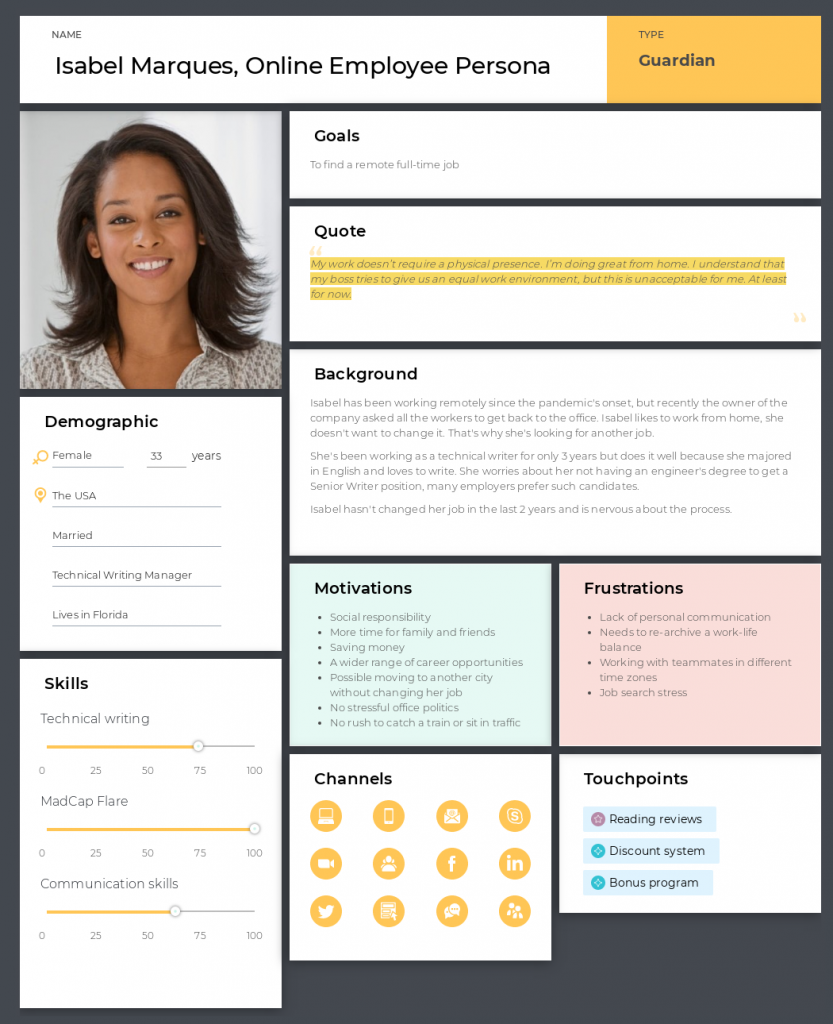
By the way, you can also visualize touchpoints and channels associated with your persona right in the Persona Online tool. Here is what it can look like:

And that’s all there is to it. Hopefully, these two key concepts of customer journey mapping are a little clearer to you now, and you will easily tell them apart when creating your journey maps.
Ready to visualize your customer touchpoints and channels?









This was insightful. I finally get the difference between customer journey touchpoints and channels, but still have a question about applying that to personas. Should I add all channels they generally use even if my company is not present there?
We’re happy that you found the article useful, Alice! The channel section of your persona should have all their mediums of communication and research, including the ones that are yet to be covered by your company. You can then look into closing the gaps to:
a) be present where your customers expect to find you,
b) reach out to them through the channels that they prefer.