When a team starts generating ideas about improving a product or service, it’s tempting to start designing a specific solution immediately. However, more features don’t always bring more value to users. Excessive features can make the product too complicated and diminish its usability.
At our recent event, Nick Efimov, CPO at UXPressia Academy, shared his experience generating ideas and picking up working ones with the help of the feature canvas framework. Read on to learn how feature canvas can help you define and solve real customers’ problems.
What is feature canvas?
Feature canvas is a framework that helps us to analyze ideas or product features keeping in mind users, their problems, and context. It enables you to spend more time exploring the problem space, not the solution space, and to resolve the really existing customer problems, not the ones we think exist.
A feature canvas is a structured set of questions that you answer to identify blind spots in your knowledge about your customers and get a holistic view of their needs, thoughts, and pain points.
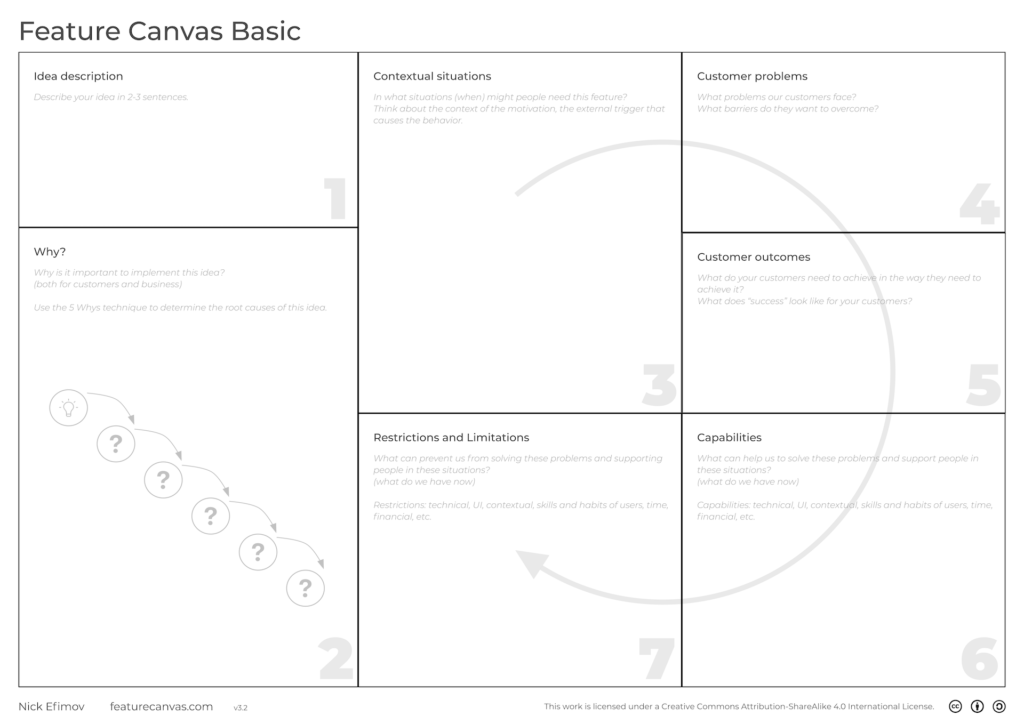
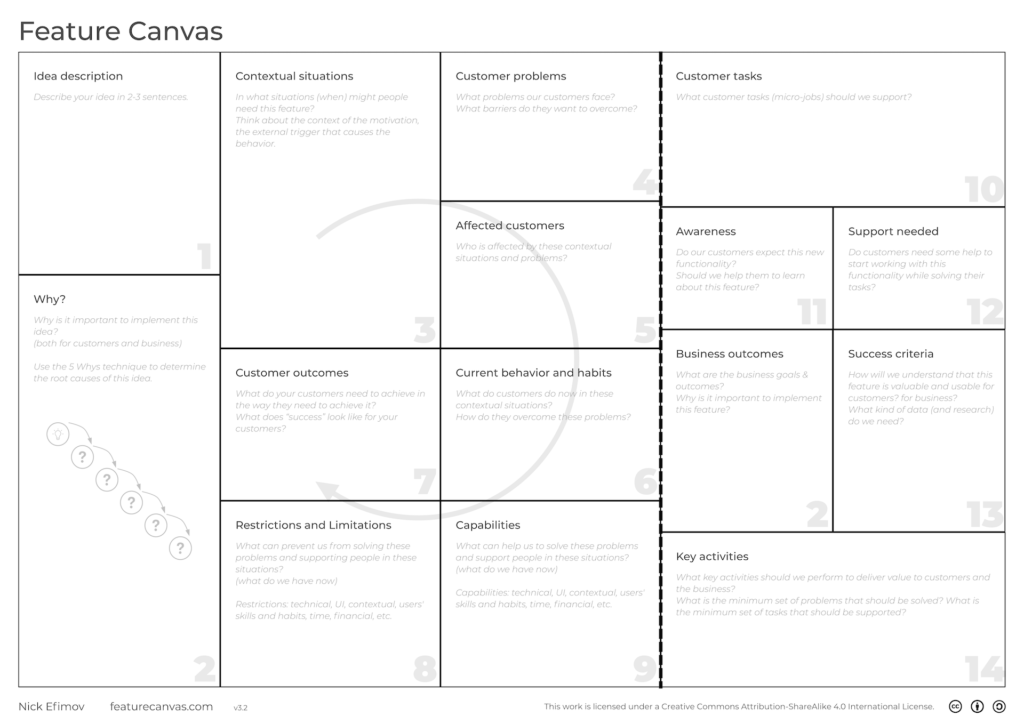
There are two versions of the canvas—basic and full—and you can use them for almost any idea. The canvas consists of blocks; to fill it, you just need to follow the numbers.
The basic version contains seven blocks with questions that would help you to dive into the problem space. You can use the basic canvas version to analyze both digital and non-digital ideas.

The full version consists of Analysis and Planning areas divided into 14 blocks. Use this version to broaden your understanding of customers by focusing on their behavior and characteristics and to determine what might be required for idea implementation.

The webinar
Want to learn more about analyzing your ideas with the feature canvas framework? Check out the recording from our event where Nick Efimov shares tips and tricks of using the framework.