One of the great things about grid-like instruments is that they can be used for so many things due to flexibility and simplicity. In case you haven’t noticed yet, UXPressia belongs to the family of such tools. Thus, it can be used not only to map customer journeys but also to create other fun things. Like task grids. So if you're looking for a magic task grid maker, check under the cut, maybe it’s there!
What's a Task Grid?
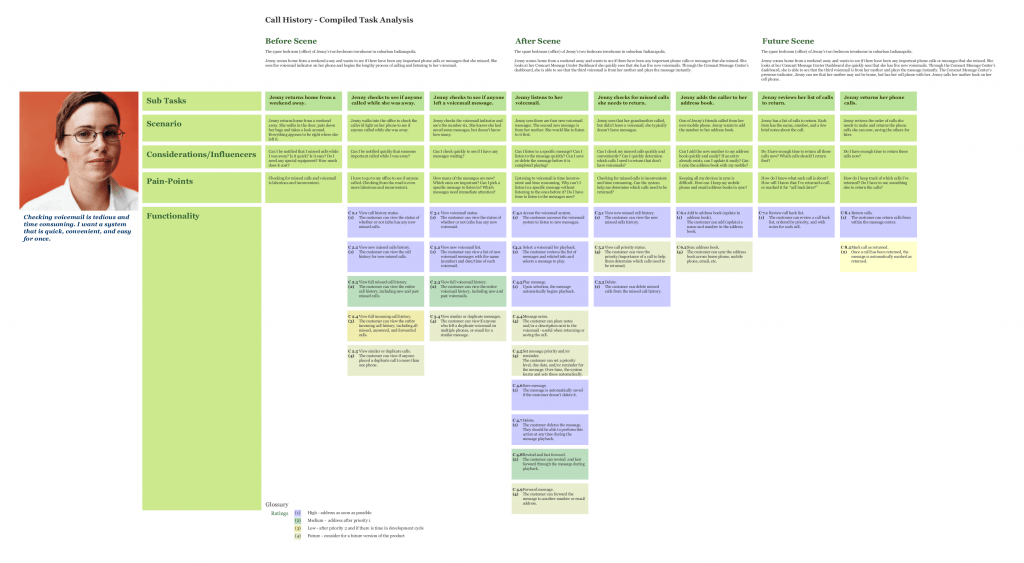
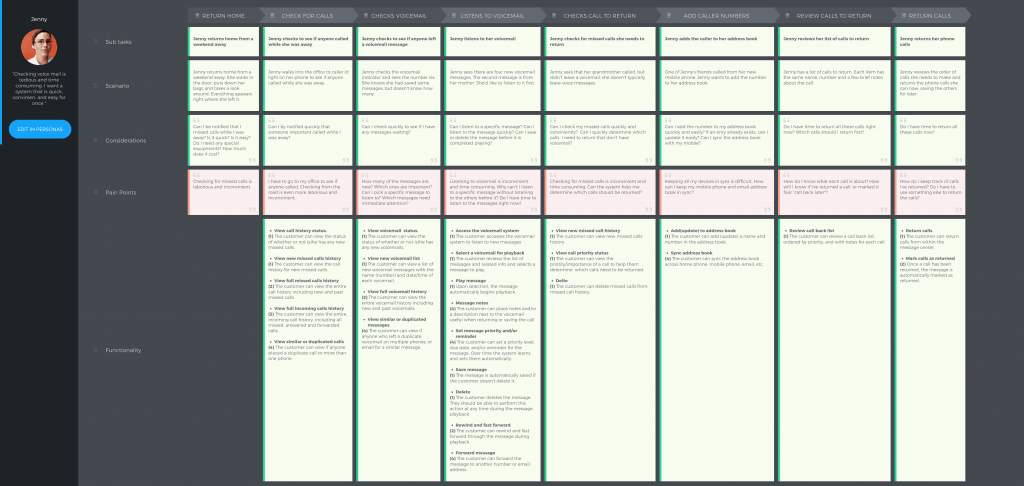
Basically, a task grid is a way to get a perspective on the project you’re working on and all of its features be it present or those to be released in the future. Task grids can also be used to present day-to-day activities our customers perform in a very well detailed step-by-step manner. Have a look at this task analysis grid example.

Photo: http://uxforthemasses.com
From the very beginning, it already looks sort of like CJM: we have some kind of a persona named Jenny (not so many details about her, though) and good old rows and columns.
It starts off with a scenario that describes the task Jenny performs and then it’s broken down into subtasks with multiple sections. These sections show us some quotes and pain-points along with functionality - features we want to add in future releases of the product.
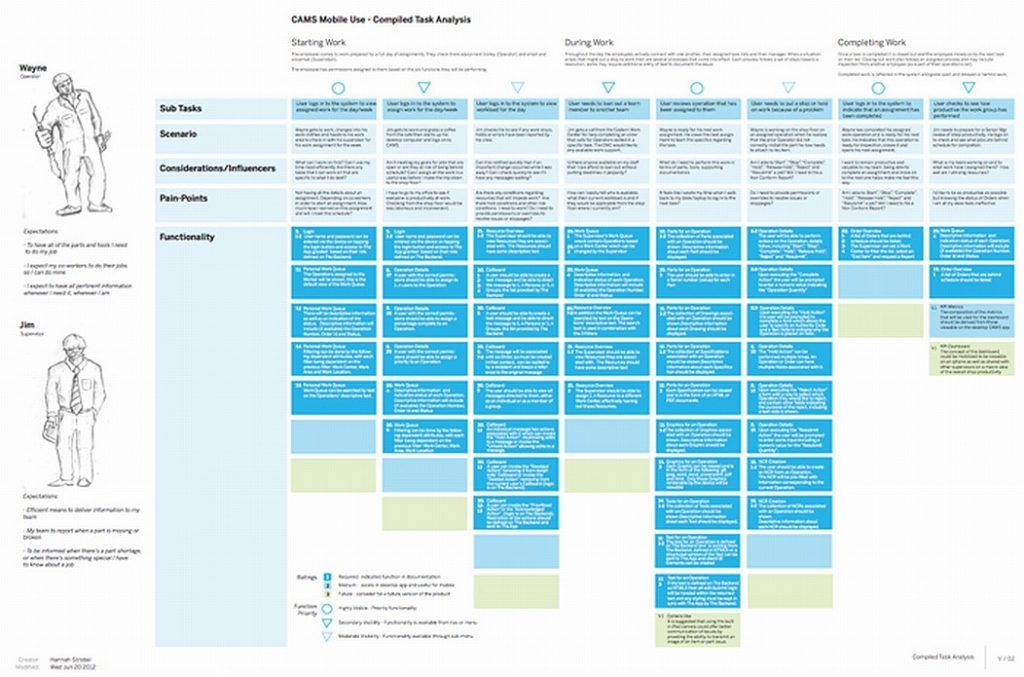
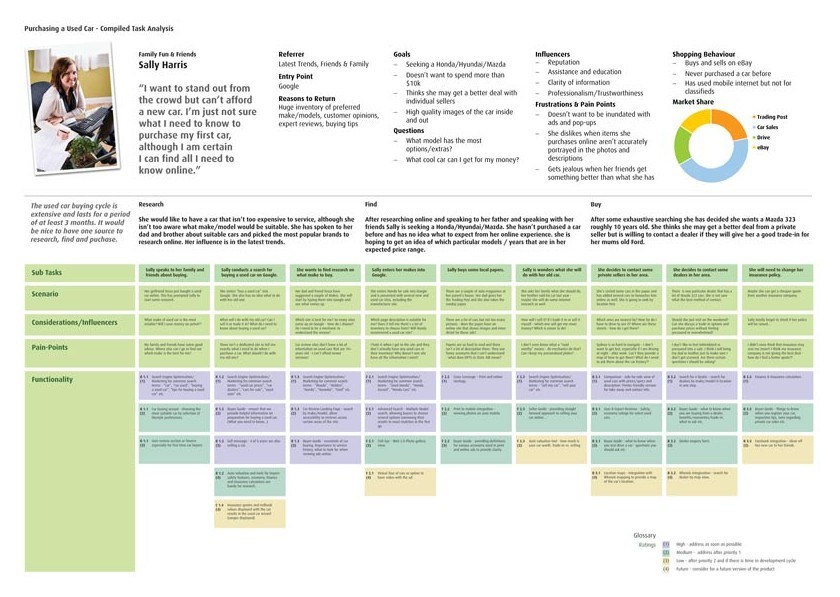
Here are some more examples to give you the idea.

Photo: http://uxforthemasses.com

Photo: http://uxforthemasses.com
How to Make a Task Grid in UXPressia?
Now, if you’re familiar with task grids, then you know what’s going on. The question that you may ask is “Can I use UXPressia to make grids like that?”. The answer is “Of course, you can!”.
All you need to do is rename stages with sections and you’re good to go! In fact, you can make the best out of our tool and bring some nifty things we use in CJM into your task grid.
Let’s take the very first example with Jenny and see how it will look if we make it in UXPressia.

Gorgeous! You can make a lot of grid-ish things in UXPressia. Things like task and scenario maps, you name it!
So now that you know you can make all those things, why won't you go to UXPressia and try it yourself? Once done you’ll be able to share them with your teammates, work together online from any spot in the world, iterate and export easily! And, as always – happy mapping!