Even the vacation period won’t stop us from bringing new features to life. This time, we’ve released the Touchpoints Library.
It’s a standalone solution for teams to store and manage touchpoints on an organizational level. It will help you ensure consistency across all journey mapping projects and initiatives driven by different people and introduce a new level of depth to your maps and personas.
How touchpoints work
The Touchpoints Library is a common repository for the whole team. Similar to the Stages Library, everything you set up in it can be accessed from all the projects, journey maps, and personas within the workspace.
If your company already has an established list of touchpoints, you can reproduce them in UXPressia by manually adding each touchpoint or import all touchpoints at once as a .csv file.
If you don’t have a common list of touchpoints yet, but you are doing more than just one map or working in a team bigger than a team of one, the Touchpoints Library will help you organize your stuff early and simplify scaling.
As a starting point, you might take a look at the maps you already have, focusing on the repeating touchpoints. To avoid entering the same data again and again, go ahead and add them to the Library.
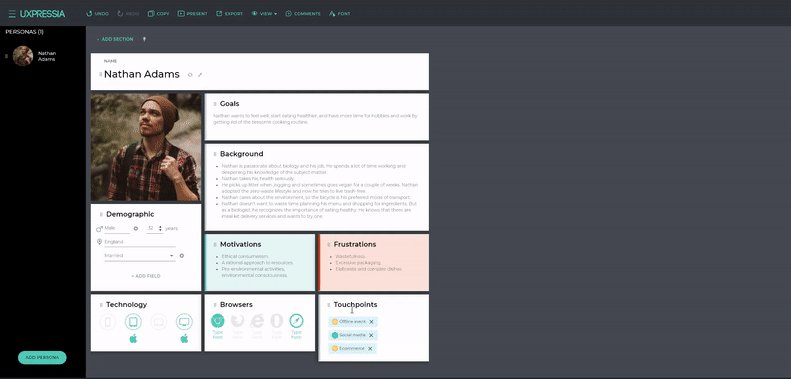
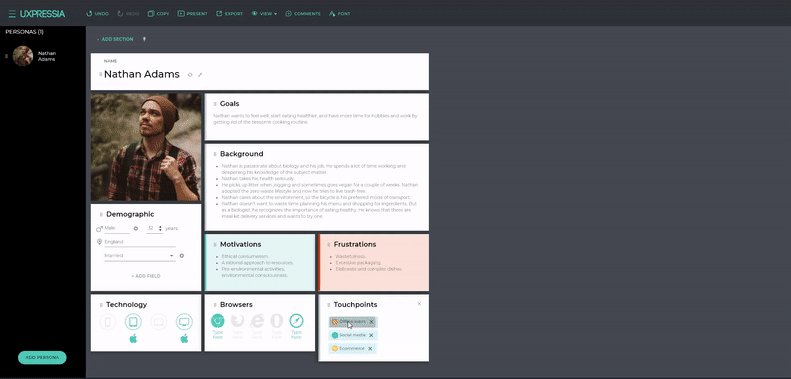
When the Library is set, you can add all or some of the touchpoints to a specific project:
This way, you will always be aware of what touchpoints are in use within a particular project by looking at Project details.
Once you are done, you can use these touchpoints across this project’s maps and personas.
How to use touchpoints
We designed the Touchpoints Library with different possible usage scenarios in mind. We hope that it is flexible enough to fit different teams’ needs. Below are useful tips to help you get the most from this feature.
Managing touchpoint-related information
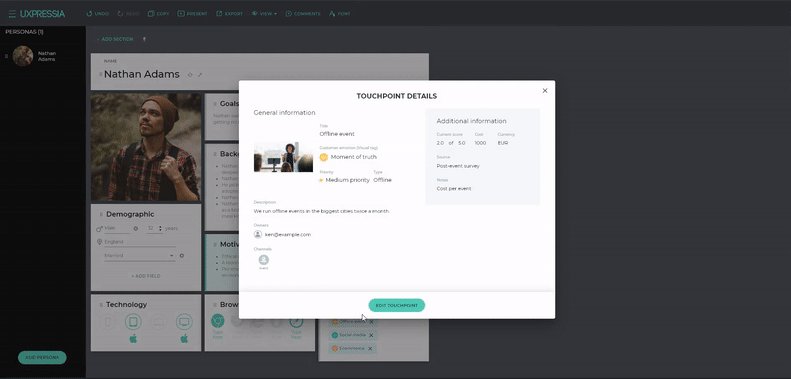
Touchpoints are way more than just some text fields on a journey map or persona. They represent a repository of associated data and content. You can track priority, performance, costs for the company, even people responsible for them, and much more per touchpoint.
When creating a touchpoint for the first time, be sure to check out our tooltips for ideas.
Reusing touchpoints across different projects
In most cases, touchpoints are used more than in one place. E.g., the same touchpoint might be involved several times during different stages, even within the same journey.
The same relates to different journeys. For example, you can reuse the same touchpoint (e.g., a help center) in an onboarding journey and troubleshooting journey maps.
It will be easy for you to keep track of things when you need to update a touchpoint. You just need to update it in your Library, and the changes you make will trigger automatic updates in all the places where the touchpoint is used.
You can track the touchpoint usage on its page:
Another great thing is that you don’t need to type touchpoint names again and again: start typing to see autocomplete suggestions for the touchpoints available in a specific project. Pick the ones you need at the moment and here you go!
This way, you will ensure consistency along all the maps and personas your team creates.
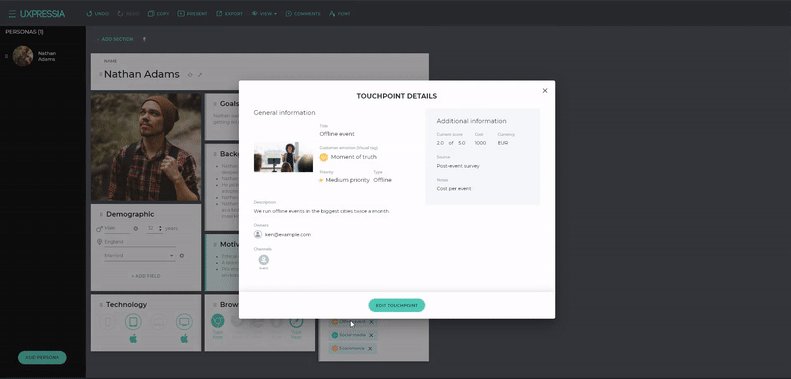
To pull touchpoint’s details for an in-depth analysis, simply click on it:

Highlighting different touchpoints in journey maps
The Library provides a default classification with the help of the Visual tag field. It allows you to specify the role of each touchpoint in your customer’s journey.
The values we suggest to use are more or less universal and can be applied to all kinds of journeys: a Moment of Truth (MoT), Pain point, and a Wow factor.
But the best thing is that this grouping is configurable. So if you already have some sort of internal vocabulary, feel free to add your naming and remove the terms you don’t need to standardize your tags once and for all.
When you add touchpoints to your journey map, you will be able to easily differentiate them as they will be grouped by their visual tag.
Opening up a journey map, you’ll be able to easily locate all the MoTs, pain points, etc. associated with each stage of the journey by looking at their visual tags.
To focus on specific touchpoints and stages they are linked to, you can filter them by their tags:
Exporting touchpoints
You can export touchpoints from the Library in two formats:
- A standard .csv format, which can be further imported to some other software (e.g., a CRM system).
- A PDF file to help you present them to different audiences.
Ready to try out the new Library?