Understanding user flows and user journeys is crucial for the UX design process. It helps designers create a seamless and intuitive experience for users and develop a successful UX strategy that prioritizes users' needs and aligns with marketing goals.
At first glance, the difference between user flow and user journey may not be obvious. Both terms describe the overall story of user interactions with a service or product. Both are great UX designers' tools for understanding and interpreting customer behavior. However, there is a lot of confusion going on. After all, if the purpose and scope of the application are the same, are they synonyms? Not at all.
Let’s take a closer look at the user journey vs. user flow tool couple, dive into their differences and similarities, and determine what each is better for using illustrative examples. Once and for all.
Contents
- 1 What is a user journey?
- 2 How to create a user journey map
- 3 What is a user flow?
- 4 How to create a user flow chart, diagram, or any other scheme
- 5 The similarities between a user flow and a user journey
- 6 The difference between a user flow and a user journey
- 7 How to map out user flows and journeys
- 8 User flow examples and user journey examples
- 9 User journey vs. user flow: wrapping up
- 10 FAQ
What is a user journey?
A user journey is how a user interacts with a product or service from their perspective. When visualized, it becomes a user journey map that covers different stages and scenarios, captures key touchpoints, highlights users’ emotions as they interact with the business, and includes other journey map layers.
When talking about a user or customer journey, we consider the entire path people take while interacting with a company: from the awareness stage, when they realize they have a need or learn about a business through digital marketing or a friend, through all the points of interaction with your brand, up until the moment they leave you, being satisfied (or not) customers.
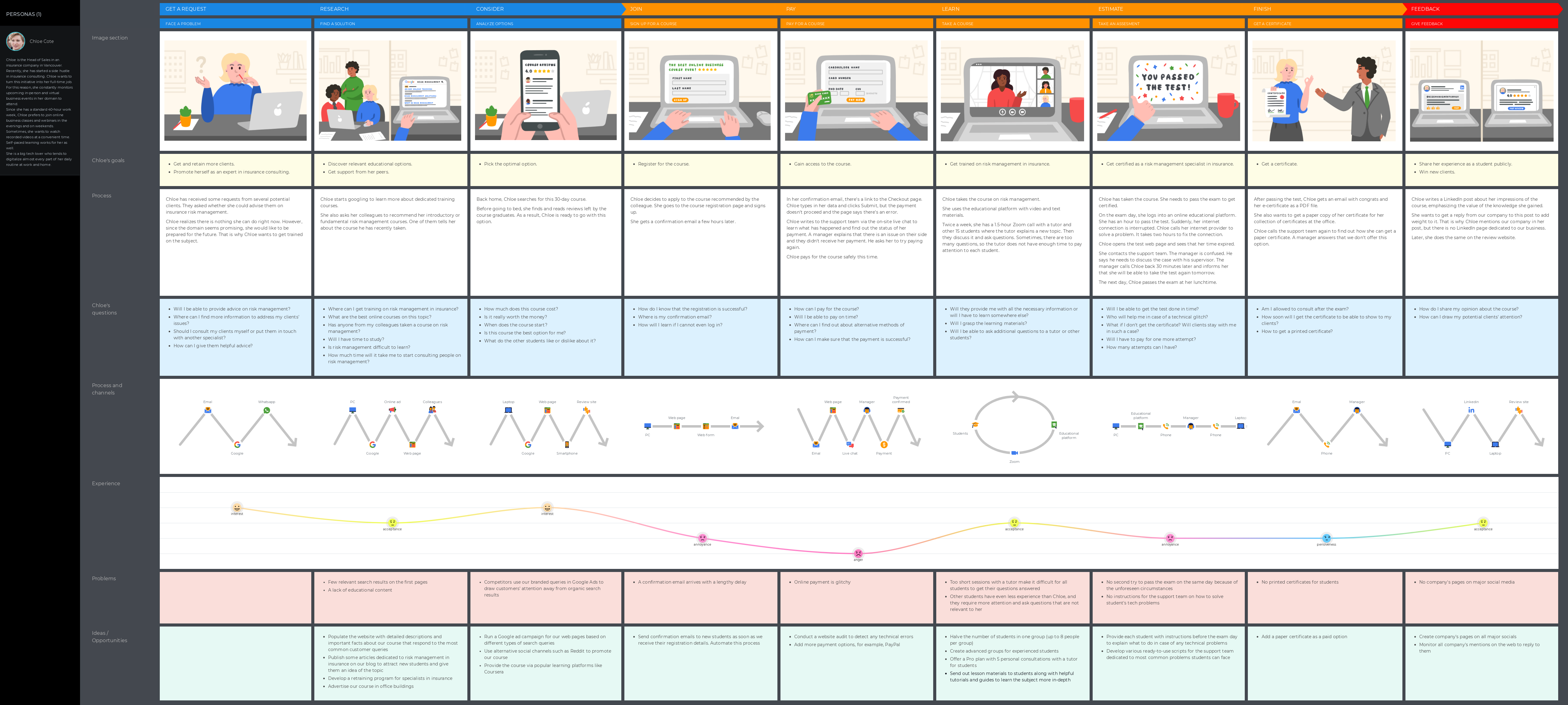
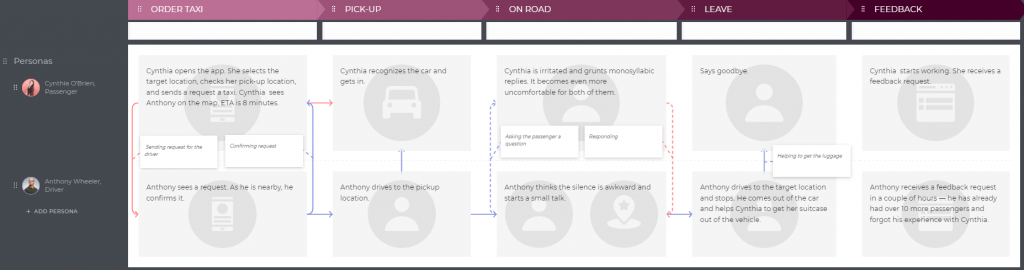
Here is what user journeys typically look like:

Click here to see the full-size map
You can see that this user journey map focuses on users’ goals and emotions as they move from one journey stage to another. We follow their steps, stage to stage, identifying channels they use, grasping their quotes, listing their actions, and coming up with journey-related problems and then ideas on how to fix those.
Pro tip: Customer journey maps or user journey maps can be used not only to understand current user experience but also to create prototypes and optimize a website user journey.
Of course, for everything to work out, you need to consider all the most critical components of the user journey to base your business, marketing, or any other strategies and actionable plans.
Key elements of a user journey
As a designer, product, or marketing manager, or anyone involved in this journey, understanding the key elements of a user journey is essential for creating a successful product or service.
- Persona: The users' characteristics, motivations, and goals that influence their behavior and decision-making.
- Stages: All the steps a user persona takes when interacting with a business.
- Touchpoints: The various interactions consumers have with a product or service, such as getting emails, seeing marketing ads, checking out social media pages, or chatting with customer support agents.
- Emotions: The user's feelings and reactions throughout the journey, influencing their overall experience and impacting satisfaction and loyalty.
- Goals: The users' desired outcomes or objectives, which drive their behavior and decision-making.
- Pain points: The persona's frustrations, challenges, or obstacles that may hinder their progress or satisfaction.
- Opportunities: The potential areas for improvement or innovation in the user journey; are based on user feedback and data analysis.
- Metrics: The quantitative measures used to evaluate the success of the user journey, such as conversion rate or customer retention. This kind of information makes a user journey map more solid in the eyes of the top management.
How to create a user journey map

Building user journey maps might seem daunting at first. But when broken down into specific steps, the process becomes much more manageable and even enjoyable.
Gather a team
Or just think about people who will help you along the mapping path. You can start alone, but believe me, you will need mates to finish this initiative. So, bring people from the marketing team, sales, customer support department, and even senior management.
Do research
All the data you are going to use needs to be real and proven to get actionable insights. Review your customer base, conduct interviews, monitor statistics, etc.
Define your user personas
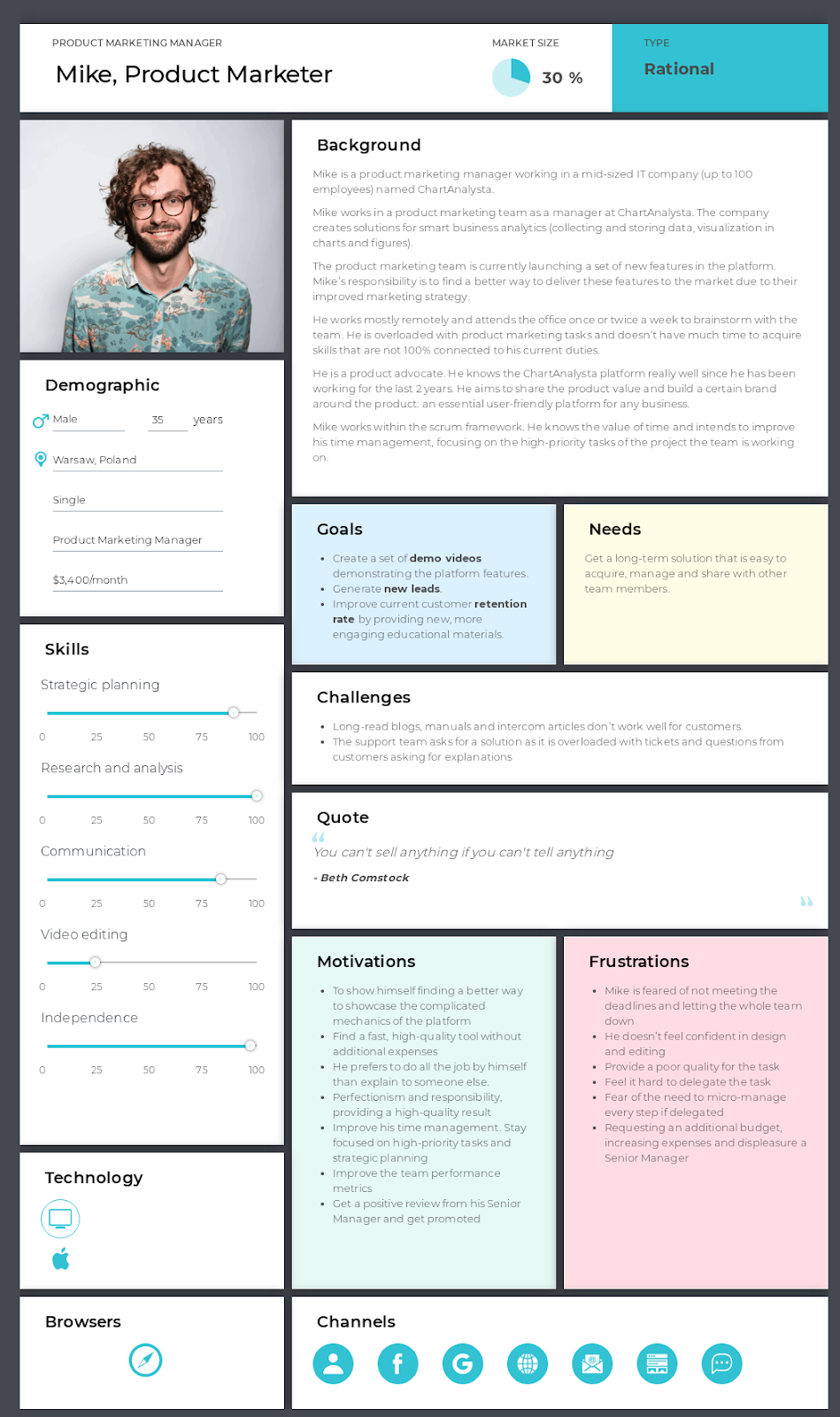
Identify the different types of customers or users who interact with your products or services and then turn them into personas.

Click here to see the full-size persona profile
Map out the map skeleton
Identify all the stages the user persona goes through. These could include website visits, social media interactions, customer support calls, etc. Come up with your soon-to-be user journey map sections, too.
By the way, the sections are the key elements of a user journey we previously talked about, but there are more things to cover if you really want to understand your user's journey: actions, feelings, interactions with other journey participants, etc.
Fill in the journey map sections with data
Maps can vary in format, and by "sections," we mean the points where journey stages intersect with the specific information we want to highlight. For instance, sections might reveal which channels the persona uses at each stage, the actions they take, or the challenges they face, among other details.
Don't forget to list actions they take and include some of their quotes (e.g., from user reviews, surveys, and NPS forms) to increase empathy for the persona and strengthen certain points reflected on the map. Add an emotional graph so any stakeholder will know your persona's emotional state at a particular stage without reading the entire map.
Identify pain points and develop solutions
Determine where the user persona experiences difficulties or frustrations during their journey. For example:
- A user adds items to their cart but becomes frustrated when discovering unexpected shipping fees during checkout.
- The requirement to create an account instead of using a guest checkout complicates the purchasing process, leading to cart abandonment.
- A user trying to cancel a subscription struggles to find the "Cancel Subscription" option, which is buried deep within the settings. Additionally, they are required to contact customer support to complete the cancellation, causing unnecessary frustration and delays.
Then, get your team on board to brainstorm ways to improve the user's experience at each stage, address pain points, and come up with new marketing strategies.
Create a digital visualization
If you started with a whiteboard, say, in your office, use a customer journey mapping tool to create a visual representation of the user journey in a digital format. First, the map will always be at hand. And secondly, it will be convenient to share it both inside the tool and export it as a designer-looking file.
Continuously update
Regularly review and refine the user journey as you gather more data and user feedback.
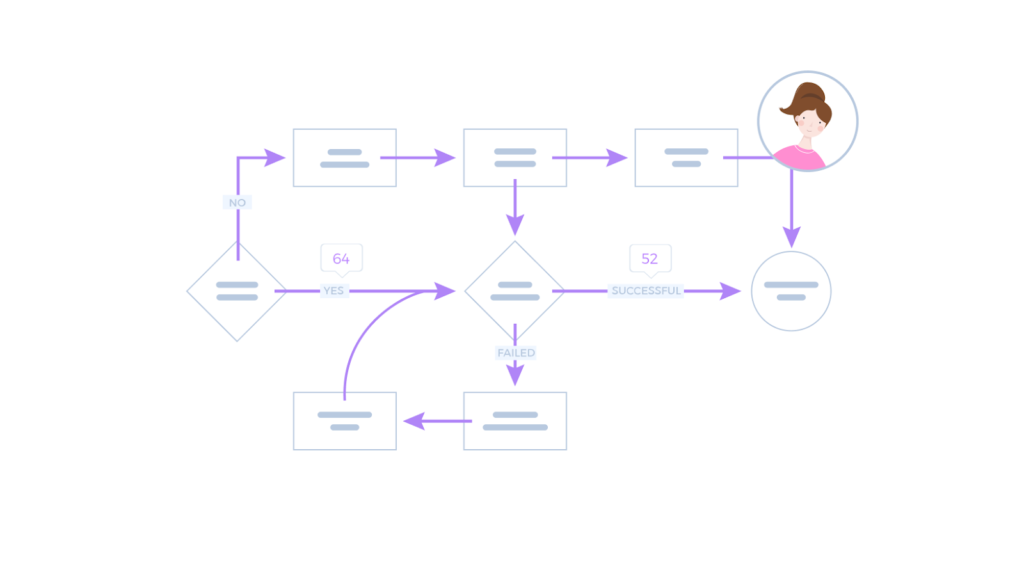
What is a user flow?
In simple terms, a user flow describes the specific actions people take to accomplish their goal at a particular stage within their journey. It focuses on the technical aspect of user path and interactions with products and services.
Unlike a user journey, user flows would cover the technical details of a single stage. For example, if it’s the installation stage, then a user flow will cover all the specifics of this stage: e.g., the sequence of the dialog windows that will appear on the user’s screen, the information they contain, and the button a user will have to click to proceed further.

The user flow is a great help in developing or redesigning interfaces, introducing new features, and other manipulations with a service or product. It's a great tool for finding inconsistencies in the steps that the user has to take, missing hints, unnecessary actions, buttons to move, a bugged process, and so on. User flows can also be used to communicate design ideas and collaborate with stakeholders.
User flow’s key elements
- Entry point: The point at which the user enters the product or service, such as a homepage or landing page.
- Actions: The steps the user takes to complete a task or achieve a goal within the product or service. E.g., the user calls a virtual business phone number to get the necessary information.
- Decision points: The points at which the user must make a decision, such as choosing between two options or deciding whether to proceed.
- Feedback: The information provided to the user throughout the process, such as error or confirmation messages.
- Exit point: The point at which the user leaves the product or service, such as completing a purchase or closing a window.
- Obstacles: Any barriers or challenges that may prevent the user from completing their task or achieving their goal. E.g., a mobile app is not supported in a given country.
- Context: A user's environment, situation, or mindset that may influence their behavior and decision-making.
- Time: The duration of each step in the user flow and the overall time it takes for the user to complete the required process, finish their task, or achieve their goal.
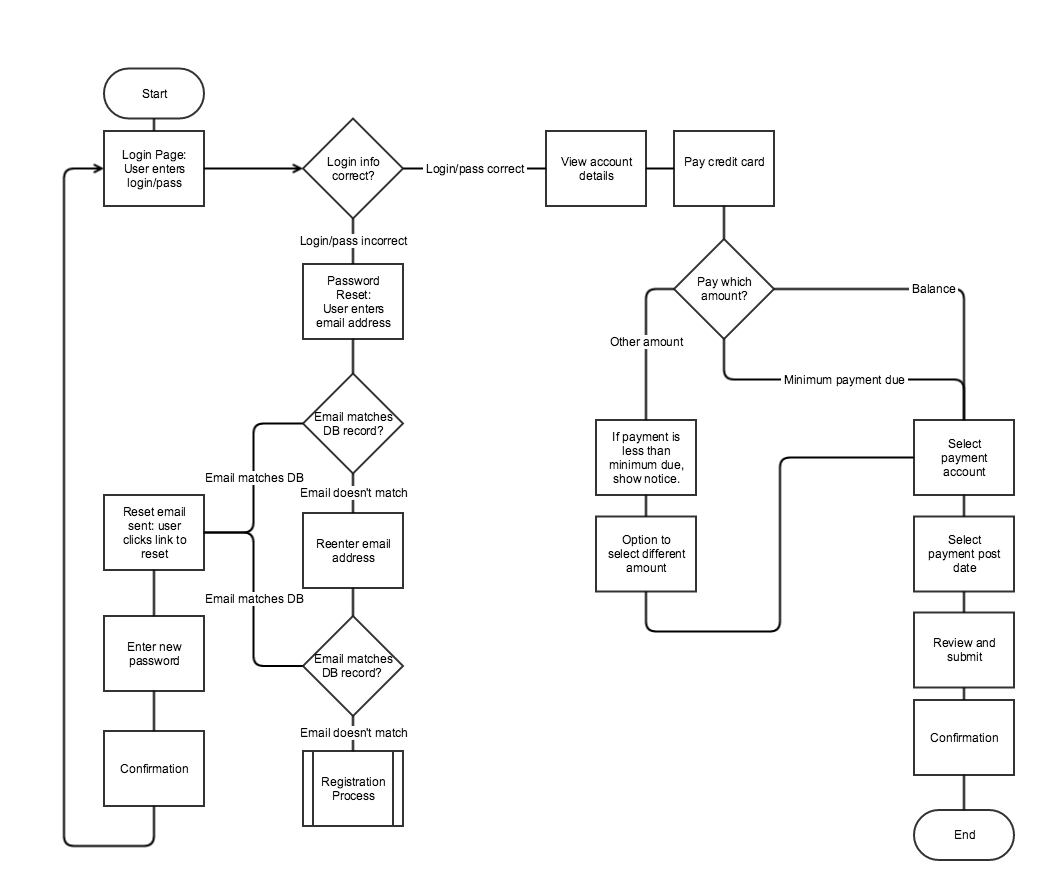
How to create a user flow chart, diagram, or any other scheme

Creating a user flow scheme is both an analytical process and a design adventure. Now, let's break down the steps to create one, making it more approachable and systematic.
Define the purpose of your user flow chart
Before starting, determine what you want to achieve through the user flow chart. For example, it could be identifying the steps new customers take to complete a task or analyzing the user experience of a website or app.
Define the user's goal
Start by identifying the user's objective for using your website or app. What task do they want to complete or what problem do they want to solve? User research will help you with this step.
Map out the steps
Once you have identified the user's goal, map out the steps they need to take to achieve it. This can be done using a flowchart or diagram.
Identify decision points
Along the way, there may be decision points where the user has to choose between different options. Identify these decision points and map out the possible paths the user can take.
Spice it up with details
Add more details to the user flow, such as the specific actions the user needs to take at each step, any inputs they need to provide, and any feedback they will receive.
Test and review
Once you have created a user flow, test it with real users to see if it accurately represents their experience. Use feedback from users to refine and improve user flows.
Share the user flow chart with team members and stakeholders to ensure everyone is on the same page. Collaborate on updates and changes as needed.
The similarities between a user flow and a user journey
Now you know the difference between a user flow and a user journey in the way they look like. No more questions? But wait, there are similarities, too. Here is what they have in common:
- User-centered approach. Despite the different incarnations, the user is at the heart of both methodologies. You always keep in mind the user's perspective;
- Research-based. Both user flow and user journey require research and analysis of user behavior, preferences, and needs to be actionable.
- They watch user steps. Both tools deal with various stages of interactions between a user and a product or service, following the steps the user takes to complete a task or achieve a goal;
- Better understanding. Both can help people who utilize them understand user behavior and experience and identify pain points and/or areas for improvement;
- Optimization. User flow charts and user journeys can be used to identify opportunities for optimization and conversion rate optimization.
- UX insights. A user journey and a user flow provide insights for better customer and smooth user experience design.
The difference between a user flow and a user journey
In addition to the nuances mentioned above, here are some key differences between a user flow and a user journey:
- Application. A user flow is often used in the development and design process, while a user journey is used to inform overall product strategy and customer experience.
- Level of analysis. A user journey provides the macro view of the interactions between the user or customer with your business from start to finish, while a user flow focuses on the micro-level and shows the specific steps users take to achieve their goal;
- Key focus. User journey maps are more concerned with the emotional state of the users and their brand perception, while user flows concentrate on technicalities, usability, and functionality. They are more task-oriented;
- Purpose. A user journey map is a technique that helps you understand the overall experience your users have across touchpoints and channels. User flow is just a zoomed-in interaction of a user with a system at a given touchpoint within a bigger journey. Based on the user flow definition, user flow is more tactical and specific, while user journey is more strategic and holistic.
- Structure. In terms of design, when you create a user flow diagram you should aim for a more linear and structured artifact, while a user journey can be more complex and intricate.
- Representation. A user flow is often represented visually through diagrams or flowcharts, while a user journey is often represented through storytelling or user journey mapping.
How to map out user flows and journeys
Well, now we know what user journey and user flow are, their similarities and differences, as well as how to work with both design methodologies. Last but not least, the superpower left is the combination of both.
Everything is simple. A user flow helps you define everything your audience goes through while interacting with the service or product you offer them. All these actions can form the basis of journey map stages, and by analyzing the user experience at each stage, you can validate or correct the technical side of the service or product and generally optimize the user flow.
Or may go vice versa and start with a journey map then come up with a user flow based on the user journey stages.
And, of course, you may map out user journeys and user flows together within the same map. This is how it may look like in UXPressia:
1. Divide stages into substages. Substages can visually represent the user flows within each particular stage of a user journey.

2. Identify the processes and channels. This section will give you a high-level representation of the user flow at each particular stage of the journey.

3. Use text fields. You can go with the text fields and type in the entire user flow in plain text.

That way, you can have user flows within your user journey, giving you a detailed overview of all the interactions between users and your business.
As you can see, it doesn't matter what you do first. The main thing is that by combining methodologies, you can improve the user experience from all sides, making your audience even happier and your product more competitive.
Expert tip: To map out user flows and journeys in a single document, you can use the Personas section, which effectively illustrates both the process and all its participants.

User flow examples and user journey examples
Let’s walk through several examples of user flows, illustrating the step-by-step processes users follow to accomplish specific tasks.
User flow for booking a hotel room online
Steps:
- Viewing a landing page: The user lands on a hotel booking website.
- Searching for hotels: The user enters the destination, check-in, and check-out dates.
- Selecting a hotel: The user browses the list of available hotels and selects one.
- Choosing a room type: The user picks a room type and reviews the price and amenities.
- Entering guest details: The user fills in guest information, such as name and contact details.
- Paying: The user enters payment details and confirms the booking.
- Getting a booking confirmation: The user receives a booking confirmation and a reference number.
User flow for ordering food via a mobile app
Steps:
- Opening the app: The user opens the food delivery app on their mobile device.
- Browsing restaurants: The user browses or searches for restaurants.
- Selecting a restaurant: The user selects a restaurant from the list.
- Choosing items: The user adds food items to the cart.
- Reviewing order: The user reviews the selected items and their total price.
- Entering delivery details: The user enters the delivery address and chooses a delivery time.
- Payming: The user selects a payment method and completes the transaction.
- Receving anrder confirmation: The user receives an order confirmation with the estimated delivery time.
User flow for submitting a support ticket on a website
Steps:
- Visiting a support page: The user navigates to the website's support or help page.
- Choosing an issue category: The user selects the category that best matches their issue.
- Filling out ticket form: The user fills in the support ticket form with details about their issue.
- Attaching files (optional): The user attaches any relevant files, such as screenshots.
- Submitting a ticket: The user submits the support ticket.
- Getting a confirmation: The user receives a confirmation email with a ticket number and expected response time.
- Following up: The user can check the status of their ticket via a link in the confirmation email.
User flow for purchasing a product in a physical retail store
Steps:
- Entering a store: The user enters the store.
- Browsing products: The user walks through the store and looks at products.
- Selecting products: The user picks the desired products and adds them to their cart.
- Proceeding to checkout: The user heads to the checkout counter with the cart.
- Paying: The user pays for the products using cash, card, or another payment method.
Receipt and exit: The user receives a receipt and exits the store with the purchased items.
User journey vs. user flow: wrapping up

Although user flow and user journey may seem to be similar deliverables, they focus on different aspects of the overall customer experience. However, it’s worth creating both when designing a product. This way, you will ensure that you will deliver the best UX possible on all levels.
To create a successful user experience, it's important to consider both user journeys and user flows. By mapping out the user journey and identifying key stages, you can design user flows that are aligned with users' needs and goals.
We hope this article will help you create a frictionless and enjoyable experience that encourages users to engage with your product or service.
FAQ
What are the differences between user journey maps and user flows?
User journey maps and user flows are tools used in UX design to improve the user experience, but they serve different purposes.
A user journey map is a visual representation of the user's experience throughout their interaction with a product or service. It outlines different stages of the user's journey, including touchpoints, emotions, and pain points. It helps designers understand the user's perspective and identify areas for improvement in the overall user experience.
On the other hand, a user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It helps designers understand the logical sequence of steps required to achieve a particular goal and identify areas for optimization.
How do they complement each other?
User journey maps and user flows are not competitors; they complement each other by providing different perspectives on the user experience. User journey maps provide a high-level view of the user's overall experience, while user flows provide a more detailed view of specific tasks or goals. By combining both tools, designers can gain a comprehensive understanding of the user experience and identify opportunities for improvement.
What is a user flow in short?
A user flow is a visual representation of the steps a user takes to complete a specific task or goal within a product or service. It outlines the sequence of actions a user needs to take to accomplish their objective.
When should you use a user flow?
Use a user flow when you want to understand how users interact with a specific feature or functionality within a product or service. User flows help identify areas where users may get stuck or confused and optimize the steps required to achieve their goals.






I think the main difference between user flow and user journey is in the scale of things. We used to focus too much on flows during each stage and overlooked the bigger picture a journey gives you. Customers kept getting lost somewhere in between our perfect flows.
Thank you, that’s a very informative and useful article for UX designers. I knew the the difference between a user flow and user journey, yet mapping them out together is a must-try for me now. I’m pretty sure that can help visualize the entire user experience and will lead to better decision-making and ultimately improve user satisfaction. It’s great to see that the article also provides practical tips on how to build these diagrams and map them out using UXPressia tool.
It’s thank you for your thoughtful comment! We glad to hear that you found it informative and useful.